select2 はjQueryのプラグインで、HTMLの selectタグを簡単に拡張できるプラグインです。
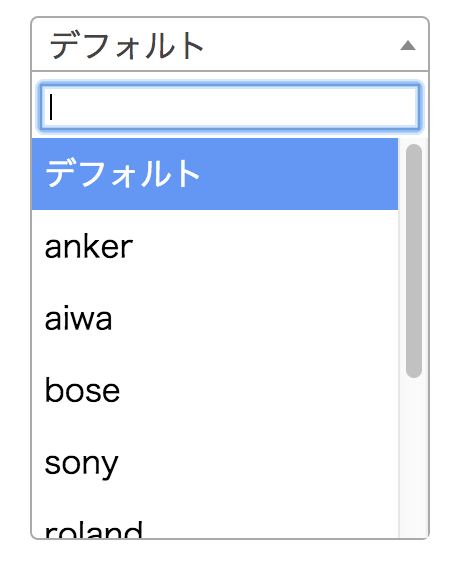
select2 は下の画像のように、ドロップダウンメニューにテキストボックスを追加して絞り込める機能を組み込めるプラグインです。
このページでは、ドロップダウンメニューのリストには表示していない文字で絞り込む方法について紹介します。
selectタグは主に複数の選択肢から選ぶ際に使用すると便利です。
選択肢の数が少なければラジオボタンやチェックボックス形式でも代わりになります。
選択肢の数が多い場合はselectタグで、ドロップダウンメニューで表示されるリストから選ぶ方が使いやすいです。
jQueryプラグインである select2 を使用すると、テキストボックスが表示されて入力した文字でリストを絞り込むことができます。
また、ドロップダウンメニューのリストに画像を含めるといったリッチなUIも、簡単に組み込むことができます。
select2 プラグインでやりたいこと
select2 はデフォルトではoptionタグに囲まれた選択肢の文言で絞り込みを行います。
これを見えていない文言でも絞り込めるようにしたいです。
例えば、表示は英語表記でも日本語名でも絞り込めるようにしたい。 (英語から日本語にリアルタイムで翻訳をしている訳ではありません。)
select2 実装例
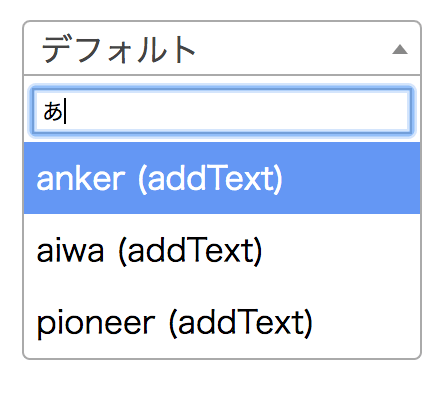
実装後の動作
リストは英語表記のみですが、表示されていない日本語で「あ」を入力してもフィルタリングできています。
サンプルHTMLソース全文
今回、HTML・Javascript はこんな感じで動かしています。
必要なJS・CSSファイルはCDNで公開されているので、そのまま html ファイルで保存しても動作します。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!-- select2用CSS -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0-rc.2/css/select2.min.css" rel="stylesheet" />
<title>select2 お試し</title>
</head>
<body>
<div class="" style="padding: 100px;">
<select class="select2filter" style="width: 200px;">
<option value="0" selected>デフォルト</option>
<option value="1" data-select2-search-ext-str="あんかー">anker</option>
<option value="1" data-select2-search-ext-str="あいわ">aiwa</option>
<option value="1" data-select2-search-ext-str="ぼーず">bose</option>
<option value="1" data-select2-search-ext-str="そにー">sony</option>
<option value="1" data-select2-search-ext-str="ろーらんど">roland</option>
<option value="1" data-select2-search-ext-str="てぃーでぃーけー">tdk</option>
<option value="1" data-select2-search-ext-str="ぱいおにあ">pioneer</option>
<option value="1" data-select2-search-ext-str="やまは">yamaha</option>
</select>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" crossorigin="anonymous"></script>
<!-- select2用JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.0-rc.2/js/select2.min.js"></script>
<script>
$(document).ready(function() {
$('.select2filter').select2({
matcher : function(params, data){
// <editor-fold desc="公式サイトの説明通りの処理">
// If there are no search terms, return all of the data
if ($.trim(params.term) === '') {
return data;
}
// Do not display the item if there is no 'text' property
if (typeof data.text === 'undefined') {
return null;
}
// `params.term` should be the term that is used for searching
// `data.text` is the text that is displayed for the data object
if (data.text.indexOf(params.term) > -1) {
var modifiedData = $.extend({}, data, true);
modifiedData.text += ' (matched)'; // 対象要素の後ろに文字を付ける
// You can return modified objects from here
// This includes matching the `children` how you want in nested data sets
return modifiedData;
}
// </editor-fold>
// <editor-fold desc="表示しない要素で絞り込む">
var select2SearchStr = $(data.element).data('select2-search-ext-str');
if (select2SearchStr === undefined) {
// 設定が無い場合はスキップ
return null;
}
// 対象かチェックする
if (select2SearchStr.toString().indexOf(params.term) > -1) {
var modifiedData = $.extend({}, data, true);
modifiedData.text += ' (addText)'; // 対象要素の後ろに文字を付ける
return modifiedData;
}
// </editor-fold>
// Return `null` if the term should not be displayed
return null;
}
});
});
</script>
</body>
</html>
ポイント箇所の説明
select2 を適用する select タグを指定する
selectタグのclassに「select2filter」があればselect2が適用されるようにしています。
単純に標準機能を使いたいだけの場合は、これだけでOKです。
$('.select2filter').select2();
option タグに判定用の属性を追加
optionタグにカスタムデータ属性を追加して、それをフィルターに使用します。
これは別にデータ属性(data-xxx)ではなくても問題ないです。
今回の手法では、optionタグをそのまま取得できるのでオリジナルの属性でもOKです。
今回は「data-select2-search-ext-str」をoptionタグに付与しました。
<option value="1" data-select2-search-ext-str="あんかー">anker</option> <option value="1" data-select2-search-ext-str="あいわ">aiwa</option>
optionタグにカスタムデータ属性を追加して、そのデータ属性を検索フィルターに使用します。
これは別にデータ属性でなくても問題ないです。
今回の手法ではoptionタグをそのまま取得できるので、オリジナルの属性でも簡単に値を取得して使えます。
今回は「data-select2-search-ext-str」をoptionタグに付与しました。
select2 の matcher を使用する
select2 の「matcher」という機能を使用すると、テキストボックスに入力した文字と一致するかの判定処理をカスタマイズできます。
他にはフィルタリングしたときのドロップダウンリストの文言などを変更したりできます。
今回はこの「matcher」をカスタマイズしてフィルター機能を拡張します。
「matcher」については、公式サイトではこちらのページで説明しています。
$(".select2filter").select2({
matcher: function(params, data){
...
...
}
});
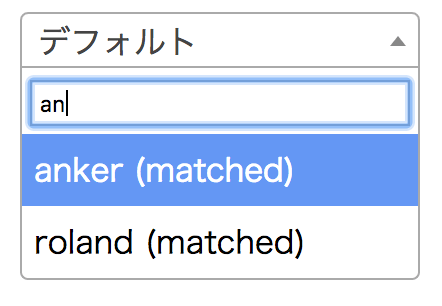
サンプルではoption内の文言の後ろに「 (addText)」や「 (matched)」を付けています。
data.element の中にoptionタグが格納されているので、data.element を使用します。
select2 の「matcher」で optionタグを取得する
「matcher」のコールバック関数の第2引数の element の中に optionタグが格納されています。
optionタグがそのまま取得できるので、あとはjQueryなどで「data-select2-search-ext-str」の値を使用できます。
var select2SearchStr = $(data.element).data('select2-search-ext-str');
検索対象にしたい文字を取得できれば、公式のサンプルと同じように比較してあげればOKです。
これができれば自由にフィルターをカスタマイズできるので、特定の文字が含まれていたら除外するなども簡単に実装できますね。
おまけに サンプルでは optionタグの文字の後ろに「 (addText)」、「 (matched)」を付けています。
modifiedData.text += ' (matched)'; // 対象要素の後ろに文字を付ける modifiedData.text += ' (addText)'; // 対象要素の後ろに文字を付ける
おわりに。select2プラグインは便利!
selectタグを簡単に拡張できる select2 プラグインはとても便利です。
私も手っ取り早く、見て目も良く操作性もリッチにできるのでよく管理ツールなどで使用します。
こんなに便利なプラグインが無料で使えるなんて良い時代です。







コメント