PhpStormでファイルのmini-mapを追加するプラグイン、「CodeGlance」を紹介します。
ミニマップは、サイズや表示範囲の色を自由に設定できます。
他には画面内に表示される位置やミニマップのサイズを固定化、ウィンドウのサイズによって非表示にするなどの設定も出来ます。
PhpStorm以外にも、IntelliJ IDEA, WebStorm, PyCharm, RubyMine, AppCode, CLion, GoLand, DataGrip, Rider, MPS, Android Studio にも対応しているようです。
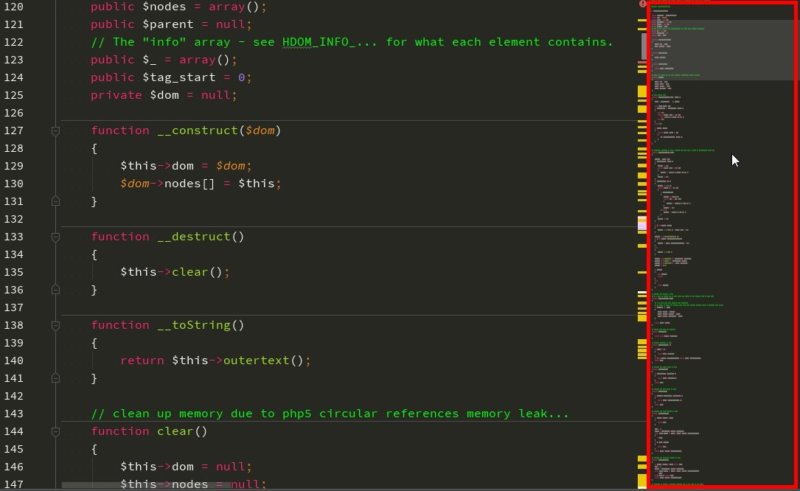
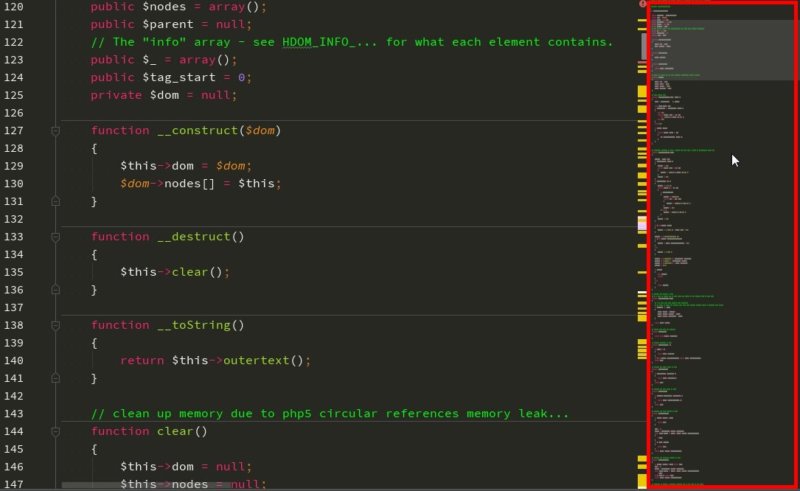
CodeGlance 適用後の例
画面の右側に、マップが追加される。
インストール手順
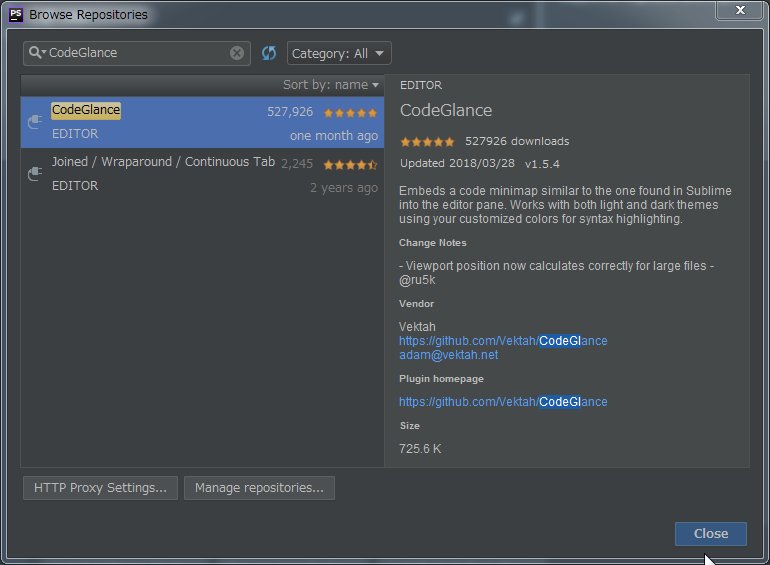
Settings -> Plugins -> Browse repositories…
「CodeGlance」で検索する。
「OK」ボタンでSettings画面を閉じると、画面にミニマップが追加される。
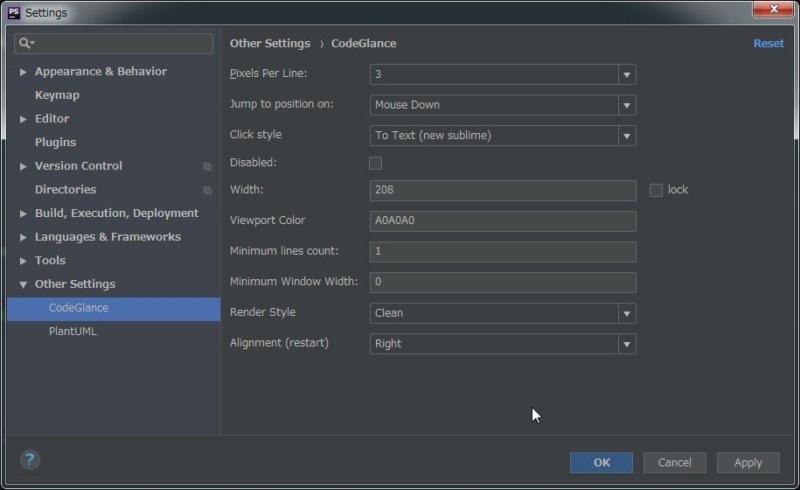
CodeGlanceの設定
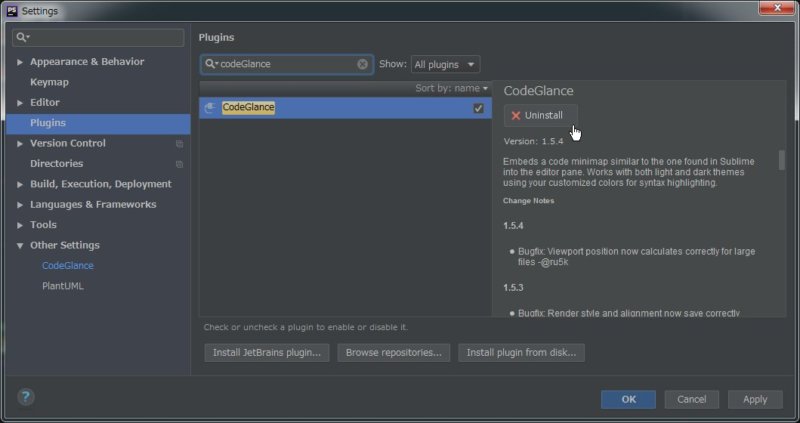
Settings -> Other Settings -> CodeGlance
| Pixels Per Line |
ミニマップで1ピクセルを何行分として扱うか。この値が小さいとミニマップが細かくなる。
|
| Jump to position on |
ミニマップをクリックした時に押した瞬間に動作させるか、話した時にするか切り替える
Mouse Down : クリックを押した時に動作する Mouse Up : クリックを離した時に動作する |
| Click style | |
| Disabled |
ミニマップを非表示にするか。チェックすると非表示になる。
|
| width | ミニマップの幅。 |
| width lock |
ミニマップの幅をロックするか。チェックを外しておくと画面上で変更できる。
|
| Viewport Color |
ミニマップ上の現在表示されている範囲の色。再起動が必要みたい。
|
| Minimum line count | |
| Minimum Window Width |
ミニマップを表示する最低ウインドウサイズ。ウインドウ幅がこの値以下になるとミニマップが非表示になる。
|
| Render Style | |
| Alignment (restart) |
画面の表示位置、右か左か選べる。再起動で適用される。
|
困った時
画面分割して分割されたウィンドウの幅をいじろうとして、間違えてミニマップの幅をかえてしまい、ミニマップを見えない幅にしてしまった。
Settings のwidthでミニマップの幅を変えてあげれば再び表示されます。
プラグインリンク
配布元
JetBrainsの公式プラグインリポジトリです。
CodeGlance - IntelliJ IDEs Plugin | Marketplace
Embeds a code minimap similar to the one found in Sublime into the editor pane. Works with both light and dark themes us...
github
githubでソースが公開されています。
GitHub - vektah/CodeGlance: Intelij IDEA plugin for displaying a code mini-map similar to the one found in Sublime
Intelij IDEA plugin for displaying a code mini-map similar to the one found in Sublime - vektah/CodeGlance









コメント