
この記事では、FireFox69、70、71でuserChrome.css、userChrome.jsを使用したカスタマイズする方法について紹介します。
userChromeなら標準機能や拡張機能で変更できない、未読タブなどのフォント設定などができるようになるので、FirFoxがより使いやすくなります。
ver72以降についてのカスタマイズは、Firefoxのカスタマイズを有効化させる方法の記事をあわせてお読みください。
Firefox69から70にアップデートしたら、タブの色を変えるなどのカスタマイズがデフォルトになってしまいました。
69に更新したときも同じように無効になってしまいましたが、69から70に更新したらまたカスタマイズが無効化されてしまいました。
Firefox62から68までは未読タブの表示を変えたり、再起動ボタンを追加する機能は特にいじらなくても使えたのですが、Firefox69・70にしたら使えなくなってしまいました。
Firefox69・70でも再び再起動ボタンの追加や未読タブの色をuserChrome.cssで設定することができるようになりました。

Firefox70でもカスタマイズできた
この記事では、「Firefox69~71以降でカスタマイズ(userchrome.css)未読タブ、選択タブの文字色を変える方法。」について紹介します。
Firefoxのプロファイルフォルダをバックアップしておく
まず作業前に、1度Firefoxを終了させて使用しているプロファイルフォルダをバックしておくと、何かあった時にも安心です。
プロファイルフォルダは、このパスにあります。
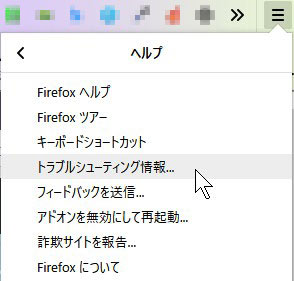
簡単にプロファイルフォルダを開くには、Firefoxのヘルプから「トラベルシューティング情報」をクリックします。
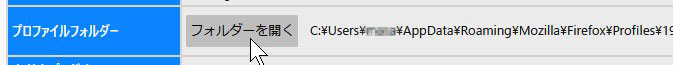
開いた先にある「プロファイルフォルダー」のフォルダーを開くボタンをクリックすると、簡単に開くことができます。
userChrome.jsなどをダウンロードする
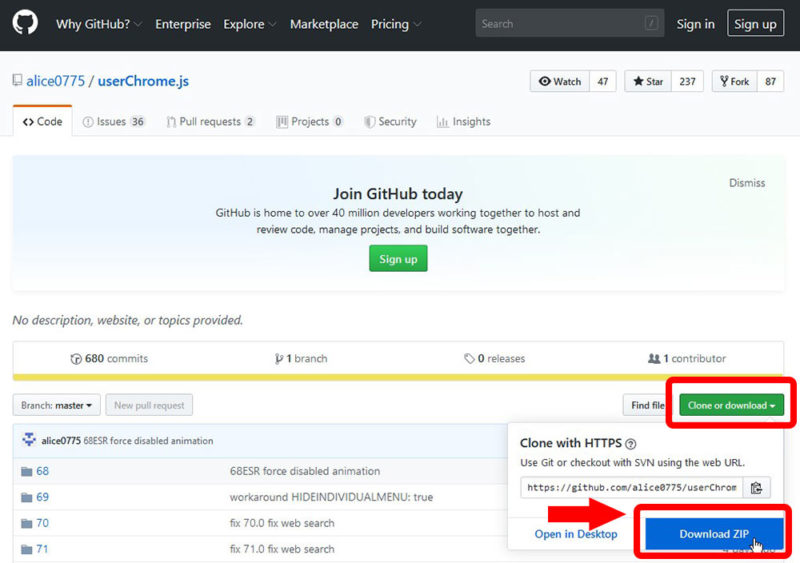
github@alice0775さんのgithubページから使用したいFirefoxのバージョンと一致するディレクトリを開きます。
もしくは一度、まとめてダウンロードしちゃうのもアリです。
Firefox69なら、69というディレクトリ、FireFox70なら70のディレクトリを開きます。
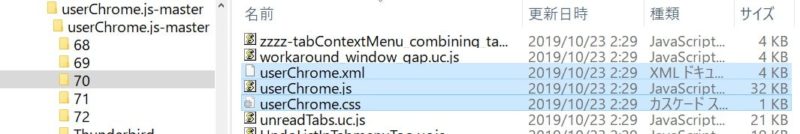
ファイルが沢山ありますが、userChrome.css、userChrome.js、userChrome.xmlをダウンロードします。
- userChrome.css
- userChrome.js
- userChrome.xml
ダウンロードしたファイルを配置する
ダウンロードした、userChrome.css、userChrome.js、userChrome.xmlをプロファイルフォルダ内に配置します。
プロファイルフォルダ内に「chrome」フォルダを作成して、chrome内にファイルを格納します。
userChrome.cssがすでにあって、カスタマイズしているなら既にあるuserChrome.cssを修正したほうが早いかもしれません。
userChrome.cssを使えるようにする
userChrome.cssは、そのままでは使えないので、configで有効化します。
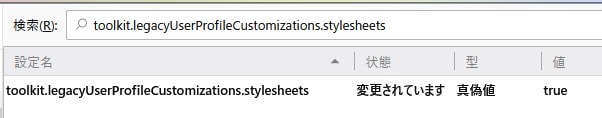
URLバーに「about:config」と入力して、configを表示させます。
「toolkit.legacyUserProfileCustomizations.stylesheets」の値をtrueにします。
trueになっていたらそのままで大丈夫です。
未読タブと開いているタブの色を変える方法
Firefox69、70で、未読のタブと今開いているタブの文字を強調する方法について紹介します。
Firefox69、70では今までカスタマイズに使用していた、Firefox内部のファイルが削除されたりしてカスタマイズ環境にも影響がでています。
userChrome.js、userChrome.xmlなど最新のものをダウンロードすると、動作が安定するかもです。
userChrome.cssの設定
まずuserChrome.cssにカラー設定を追記します。
FireFox68まで、未読タブの色を変えていたなら、そのままの設定が使えると思います。
下のサンプルでは、選択中のタブを太字、未読タブの文字色を赤色にする設定になります。
/* 選択中のタブ */
.tabbrowser-tab[selected] .tab-text {
font-weight: bold !important;
}
/* 未読タブのタイトル文字色の変更 */
.tabbrowser-tab[unread="true"] .tab-text {
font-weight: bold !important;
color: red !important;
}
未読タブを有効化させるスクリプト
Firefox61から未読タブにunreadが付かなくなってしまったので、カスタマイズスクリプトで有効化させる必要があります。
基本的には、こちらのFirefox61で試した未読タブのカスタマイズ記事と同じ手順です。
unread属性をタブに付与するための「setAttribute_unread.uc.js」スクリプトをダウンロードします。
ダウンロードした「setAttribute_unread.uc.js」ファイルをFirefoxのプロファイルフォルダ内の「chrome」フォルダ内に配置します。
2019年9月8日現在だと、そのままだと動かないのでsetAttribute_unread.uc.jsを少し修正します。
if(location.href !== 'chrome://browser/content/browser.xul') return;
となっている箇所を、
このように修正します。(「browser.xul」→「browser.xhtml」)
if(location.href !== 'chrome://browser/content/browser.xhtml') return;
修正後のファイルは、このようになります。
(function(){
if(location.href !== 'chrome://browser/content/browser.xhtml') return;
let func = {
add : function(e){
e.target.setAttribute('unread', 'true');
},
remove : function(e){
e.target.removeAttribute('unread');
}
}
gBrowser.tabContainer.addEventListener('TabOpen', func.add, false);
gBrowser.tabContainer.addEventListener('TabSelect', func.remove, false);
gBrowser.tabContainer.addEventListener('TabClose', func.remove, false);
window.addEventListener('unload', function uninit(){
gBrowser.tabContainer.removeEventListener('TabOpen', func.add, false);
gBrowser.tabContainer.removeEventListener('TabSelect', func.remove, false);
gBrowser.tabContainer.removeEventListener('TabClose', func.remove, false);
window.removeEventListener('unload', uninit, false);
}, false);
})()
念のためスタートアップキャッシュを消して起動する
カスタマイズの準備ができたのでFirefoxを再起動してあげます
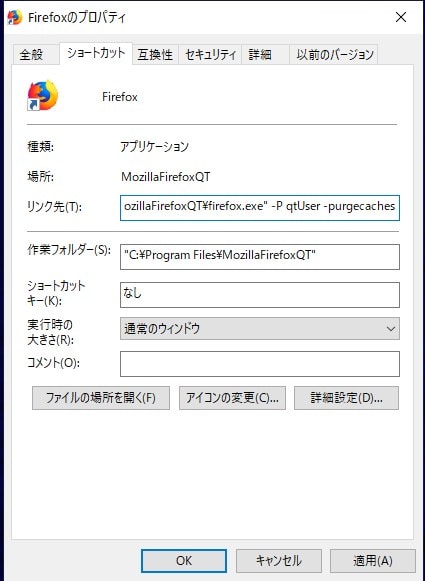
スタートアップキャッシュの削除は、firefox.exeを実行する時に、このオプションを付けます。
firefox.exeからショートカットを作成し、そこにオプションを付けてダブルクリックで起動しました。
まずfirefox.exeを右クリックからショートカットを作成して、ショートカットのプロパティを開きます。
リンク先にオプションを追加しました。
Firefoxが起動して設定していたカスタマイズが復活していれば成功です。
スタートアップキャッシュのオプションは使用しないので削除して問題ないです。
ver71でタブバーの位置を変更する
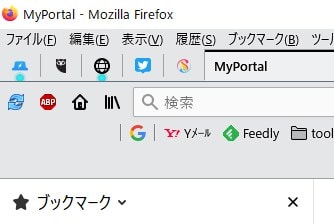
FireFoxのバージョンを70から71に更新したところ、タブバーの位置が上の方に移動してしまいました。
できればタブバーはページを表示しているところのすぐ上、ブックマークツールバーの下が個人的には使いやすいです。
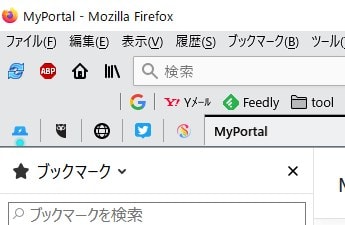
再びタブバーの位置をブックマークツールバーの下に移動させたいなら、Firefoxのサポートフォーラムで解決された以下のコードをuserChrome.cssに追記します。
/* required for Firefox 71+ */
#TabsToolbar {
position: absolute !important;
bottom: 0 !important;
width: 100vw !important;
display: block !important;
}
userChrome.cssを編集したら、Firefoxを再起動します。
すると再びタブバーの位置をブックマークツールバーの下に戻すことができました。
無事に未読タブのカスタマイズを有効化できました
Firefoxはメジャーアップデート毎にカスタマイズが使えなくなるのではないかとドキドキです。
複数のタブを一気に開いてから読むことがあるので、未読なタブが分かるようになっている方が使いやすいです。
Firefox69でも無事カスタマイズすることができて安心しました。
2020年1月にリリースされたver72についてのカスタマイズは、Firefox72のカスタマイズを有効化させる方法の記事をあわせてお読みください。
それでは、今回はこれまで。
ありがとうございました。



















コメント