userChromeなら標準機能や拡張機能で変更できない、未読タブなどのフォント設定などができるようになるので、FirFoxがより使いやすくなります。
毎度のことながらFirefox71から72にアップデートしたら、タブの色を変えるなどのカスタマイズがデフォルトになってしまいました。
一部の機能はそのまま使えなくなってしまいましたが、Firefox72でも再び再起動ボタンの追加や未読タブの色をuserChrome.cssで設定することができるようになりました。
タブバーの位置もブックマークツールバーの下に配置するカスタマイズもできました。
過去のバージョンでの対応と違い、Firefox本体がインストールされているフォルダにもファイルを格納する必要も増えています。
Firefoxはカスタマイズした方が格段に使いやすくなるので、カスタマイズするにしちゃうのがおすすめです。
- Version 138
- 再起動ボタンが効かなくなってしまったので、userChrome.jsなどを更新
- Version 133
- タブバーの位置がバグってしまったので userChrome.css を調整した
- Version 119
- タブバーのFireFox Viewボタンサイズが異常な大きさになったのでcssを調整
- Version 117
- 117フォルダ配下のファイルを上書きした。
- FireFox本体のインストールフォルダに config.js、defaults/pref/config-prefs.js を上書きで復活。
- Version 115
- カスタマイズ全般動かなくなった
- 103フォルダのconfig.jsを上書きで復活
- Version 92
- github@alice0775さん のuserChrome.jsなどを最新化してみてください。
カスタマイズや環境によって状況がかわるかもしれませんが、基本的にはgithubから最新版をDLすれば大丈夫そうです。
わたしのPCで使用しているファイルなどはgithubにアップしてありますので、うまくいかない場合はこちらでお試しください。
userChrome.css、xxx.uc.jsでカスタマイズできるようにする
userChrome.css、拡張機能用のスクリプト(xxx.uc.js)を使えるようにする手順について説明します。
ざっくりした手順は、このようになっています。
- 念の為バックアップ
- 必要ファイルをダウンロード
- config.js を配置
- config-prefs.jsを配置
- userChrome.css、userChrome.jsを格納
- xxx.uc.jsを格納
- Firefoxを再起動
ファイルを格納する順番は、どれから格納しても問題ありません。
Firefoxのプロファイルフォルダをバックアップしておく
まず作業前に、1度Firefoxを終了させて使用しているプロファイルフォルダをバックアップしておくと、何かあった時にも安心です。
プロファイルフォルダは、このパスにあります。
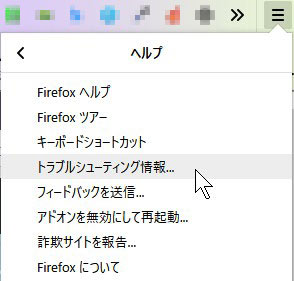
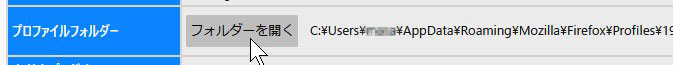
簡単にプロファイルフォルダを開くには、Firefoxのヘルプから「トラベルシューティング情報」をクリックします。
開いた先にある「プロファイルフォルダー」のフォルダーを開くボタンをクリックすると、簡単に開くことができます。
userChrome.cssなどをダウンロードする
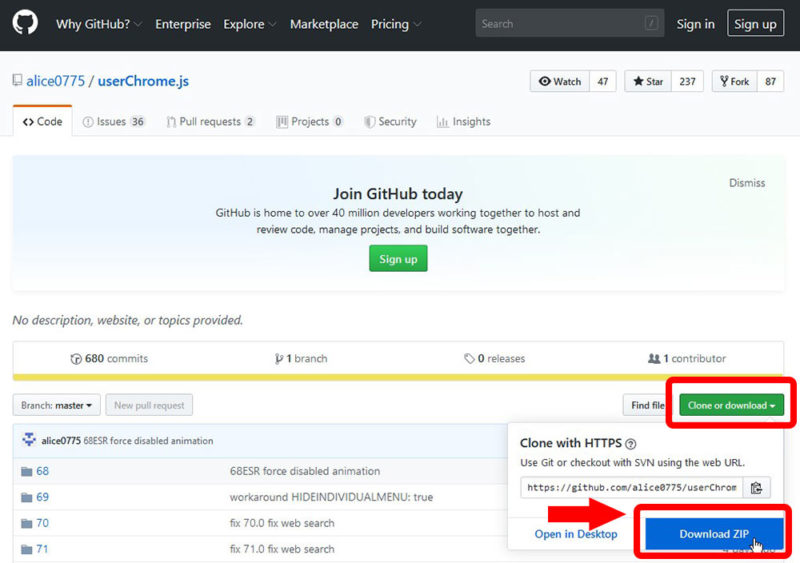
github@alice0775さんのgithubページから使用したいFirefoxのバージョンと一致するディレクトリを開きます。
もしくは一度、まとめてダウンロードしちゃうのもアリです。
今回対応するのはFirefox72なので「72」のディレクトリを開きます。
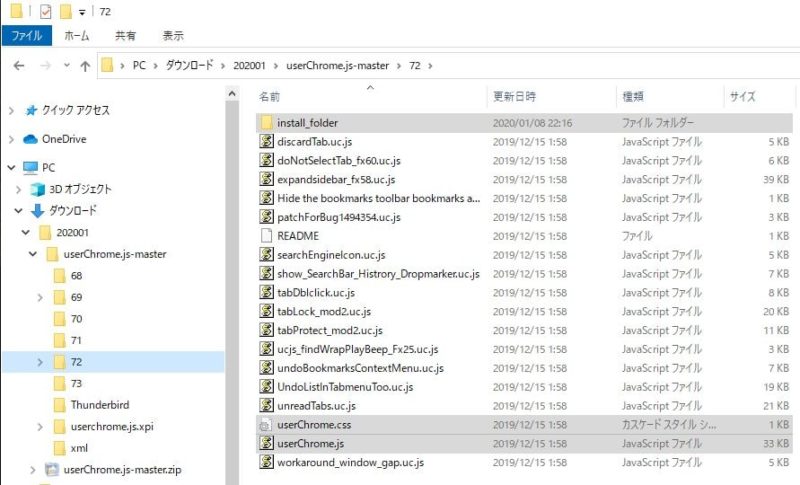
ファイルが沢山ありますが、使用するのはuserChrome.css、userChrome.js、config.js、config-prefs.jsの4ファイルです。
一部のファイルは「install_folder」フォルダの中にあります。
- 72/install_folder/config.js
- 72/install_folder/defaults/pref/config-prefs.js
- 72/userChrome.css
- 72/userChrome.js
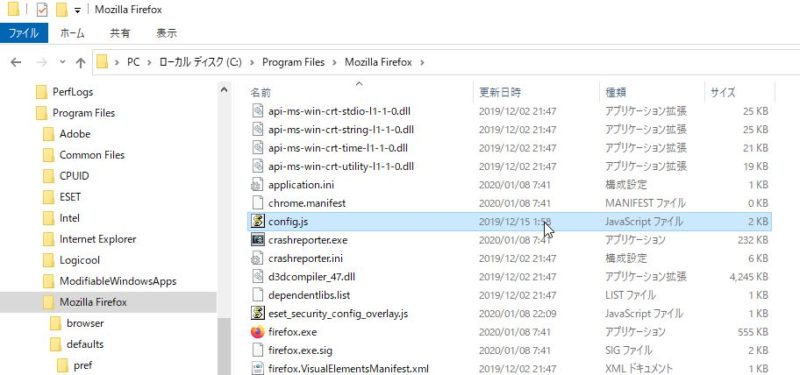
config.js を配置する。
「install_folder」フォルダ内のconfig.jsをFirefox本体と同じ階層に配置します。
デフォルト設定でインストールしているなら「C:\Program Files\Mozilla Firefox」になると思います。
「アクセスが拒否されました。」とメッセージが表示されて、ファイルを配置できない場合はこちらのアクセスを許可する方法をお試しください。
config-prefs.jsを配置する。
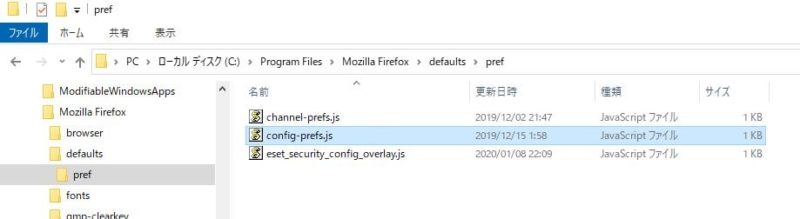
ダウンロードしたファイルの「72/install_folder/defaults/pref/」フォルダにあるconfig-prefs.jsを格納します。
config-prefs.jsを格納したFirefox本体のあるフォルダーから、「defaults」「pref」と移動し、「channel-prefs.js」がある階層に配置します。
デフォルトのままインストールしている場合は「C:\Program Files\Mozilla Firefox\defaults\pref\」になります。
userChrome.css、userChrome.jsを格納する
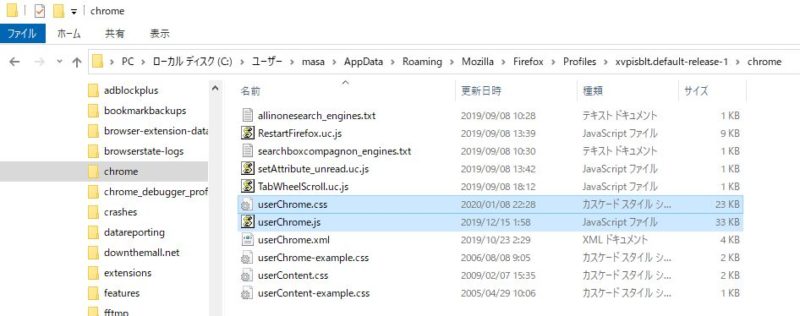
今までも使用してきた、この2ファイルは今までと同じプロファイルフォルダー内の「chrome」に格納します。
- userChrome.css
- userChrome.js
今まで使ってきたuserChrome.cssファイルが存在している場合は、ダウンロードしたuserChrome.cssの中身をテキストエディターなどを使って、今まで使用していたファイルの先頭にコピペします。
userChrome.cssのnamespaceの一行は、カスタマイズによっては邪魔になるかもしれません。
私はタブバーの位置を変更するカスタマイズに悪影響が出たので削除しました。
カスタマイズスクリプト(xxx.uc.js)を格納する
拡張機能用のスクリプト(xxxxx.uc.js)もプロファイルフォルダー内の「chrome」に格納します。
一部の機能が動作しなくなったので、更新が止まった古いスクリプトは動かないかもしれません。
最近まで使用していたなら大丈夫だと思いますが、Firefox66以降ではファイルの文字エンコードはBOM無しのUTF-8じゃないと動作しません。
文字エンコードを変更して保存しなおせば動作する可能性があります。
Firefoxを再起動する
各ファイルを格納したらFirefoxを起動します。基本的にはこれで再びカスタマイズが有効になるはずです。
私はタブバーの位置を変更するカスタマイズだけが、正常に動作していなかったです。
userChrome.cssを使えるようにする
72ではuserChrome.cssだけを使う場合のみ必要な設定みたいですが、念の為設定しておきました。
今まで使っていたので、有効になったままでしたが。
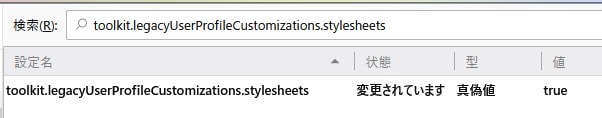
URLバーに「about:config」と入力して、configを表示させます。
「toolkit.legacyUserProfileCustomizations.stylesheets」で検索して、値をtrueにします。
trueになっていたらそのままで大丈夫です。
未読タブと開いているタブの色を変える方法
Firefox73, 72で、未読のタブと今開いているタブの文字を調する方法について紹介します。
Firefox101 ~ 72では71まで使用していたuserChrome.cssがそのまま使えました。
タブバーの位置など、そのまま使えないものもあるようです。
userChrome.cssの設定
まずuserChrome.cssにカラー設定を追記します。
FireFox71まで、未読タブの色を変えていたなら、そのままの設定が使えると思います。
下のサンプルでは、選択中のタブを太字、未読タブの文字色を赤色にする設定になります。
/* 選択中のタブ */
.tabbrowser-tab[selected] .tab-text {
font-weight: bold !important;
}
/* 未読タブのタイトル文字色の変更 */
.tabbrowser-tab[unread="true"] .tab-text {
font-weight: bold !important;
color: red !important;
}
未読タブを有効化させるスクリプト
Firefox61から未読タブにunreadが付かなくなってしまったので、カスタマイズスクリプトで有効化させる必要があります。
unread属性をタブに付与するための「setAttribute_unread.uc.js」スクリプトをダウンロードします。
ダウンロードした「setAttribute_unread.uc.js」ファイルをFirefoxのプロファイルフォルダ内の「chrome」フォルダ内に配置します。
uploader.jpにあったファイルが削除されてしまったようです。
手持ちのファイルをgistに「setAttribute_unread.uc.js」を上げましたので、こちらをそのままお使いください。
2021年3月24日現在だと、そのままだと動かないのでsetAttribute_unread.uc.jsを少し修正します。
if(location.href !== 'chrome://browser/content/browser.xul') return;
となっている箇所を、このように修正します。(「browser.xul」→「browser.xhtml」)
if(location.href !== 'chrome://browser/content/browser.xhtml') return;
修正後のファイルは、このようになります。
(function(){
if(location.href !== 'chrome://browser/content/browser.xhtml') return;
let func = {
add : function(e){
e.target.setAttribute('unread', 'true');
},
remove : function(e){
e.target.removeAttribute('unread');
}
}
gBrowser.tabContainer.addEventListener('TabOpen', func.add, false);
gBrowser.tabContainer.addEventListener('TabSelect', func.remove, false);
gBrowser.tabContainer.addEventListener('TabClose', func.remove, false);
window.addEventListener('unload', function uninit(){
gBrowser.tabContainer.removeEventListener('TabOpen', func.add, false);
gBrowser.tabContainer.removeEventListener('TabSelect', func.remove, false);
gBrowser.tabContainer.removeEventListener('TabClose', func.remove, false);
window.removeEventListener('unload', uninit, false);
}, false);
})()
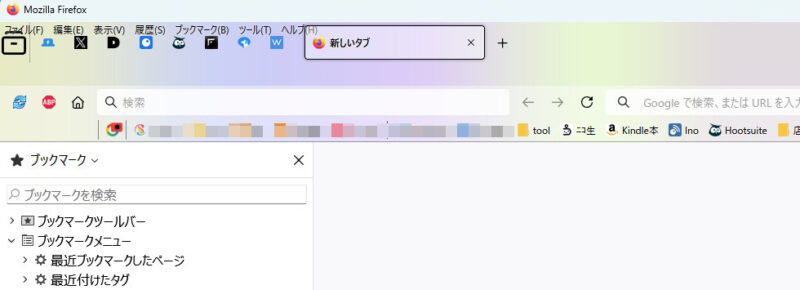
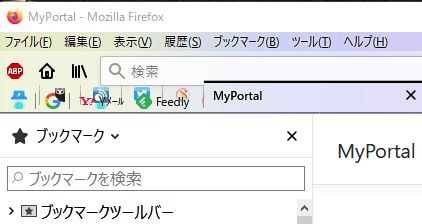
タブバーの位置をブックマークツールバーの下にする。
バージョン71から72に更新したら、ブックマークツールバーとタブバーが重なってしまいました。
同様の質問があり解決されていたので、こちらの方法で試したらうまくいきました。
今回の対応でuserChrome.cssに記載のあった、namespace の1行を削除するかコメントアウトするとうまくいくとのことです。
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
この一行をまるっと削除しました。
削除して、以下のCSSをコピペします。
/* barre de NAVIGATION */
#nav-bar {
-moz-box-ordinal-group: 1 !important;
margin-top: -2px !important;
border: none !important;
box-shadow: none !important;
}
/* barre PERSONNELLE */
#PersonalToolbar {
-moz-box-ordinal-group: 2 !important;
}
/* barre d'ONGLETS */
#TabsToolbar {
-moz-box-ordinal-group: 3 !important;
}
/* Clean up spacing */
.titlebar-placeholder {
display: none !important;
}
/*!* Hides ... at the end of the address bar *!*/
/*#pageActionButton {*/
/* display: none !important;*/
/*}*/
/*!* Hides star at the end of the address bar *!*/
/*#star-button {*/
/* width: 0px !important;*/
/*}*/
/*!* Hides reader button at the end of the address bar *!*/
/*#reader-mode-button,*/
/*#readinglist-addremove-button {*/
/* display:none !important;*/
/*}*/
/*!* Hides empty square at start of tab bar *!*/
/*#TabsToolbar .titlebar-placeholder[type="pre-tabs"] {*/
/* display:none !important;*/
/*}*/
/* Hides hamburger button */
#PanelUI-menu-button {
/*display: none !important;*/
}
/* Change bookmark icon */
.bookmark-item[container] {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAjklEQVR42mNkAIIfx2xbgVQWAwHw//9/hh9cVgxX7ny5aBs6zQEkxgg1YD2QCiBkAAgwCdowXH0u8cHQKV9w1ICBNODaC4kvH24vUHVIO/+CLANuvhJnUGVdu4PD6rAnJQYcABrgOMIN2A00wI3MaBT/+vHOQl371PP3YQYQn505rRgu3/180S50ugNIDACEZogRw/LarAAAAABJRU5ErkJggg==') !important;
}
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/****************************************************************************************/
@import "./tabs_below_navigation_toolbar.css";
/* move titlebar and its content (menubar, tabs toolbar) below navigation/bookmarks toolbar */
#titlebar {
-moz-box-ordinal-group: 100 !important;
}
/* space above tabs toolbar */
#main-window[tabsintitlebar][sizemode="maximized"] * #titlebar {
margin-top: -8px !important;
}
/* space for menubar above navigation toolbar (Firefox titlebar) */
#main-window[tabsintitlebar]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 26px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 26px !important;
}
/* add 'drag' feature to space above navigation toolbar */
#main-window[tabsintitlebar] #navigator-toolbox,
#main-window[tabsintitlebar] #nav-bar {
-moz-window-dragging: drag !important;
}
/* move menubars / tab toolbars caption buttons to windows top right position */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
display:block !important;
position: fixed !important;
right: 0 !important;
visibility: visible !important;
}
/* move menubar to the top and extend its with to full window width */
#toolbar-menubar {
display:block !important;
position: fixed !important;
width: 100vw !important;
-moz-window-dragging: drag !important;
}
/* menubar postion after moving to the top */
#toolbar-menubar {
top: 0px !important;
}
/* Linux/macOS */
/* space above navigation toolbar (OS titlebar) */
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 28px !important;
}
/* menubar postion in maximized mode after moving to the top */
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
top: 0px !important;
}
/* caption button position in maximized mode after moving to the top */
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: -14px !important;
}
/* Windows */
@media (-moz-os-version:windows-win10), (-moz-os-version:windows-win8), (-moz-os-version:windows-win7) {
/* set to '0', if no menubar is used */
#main-window:not([tabsintitlebar]):not([sizemode="fullscreen"]) #nav-bar {
margin-top: 18px !important;
}
/* set to '0', if no menubar is used */
#main-window[tabsintitlebar][sizemode="maximized"]:not([sizemode="fullscreen"]) #nav-bar {
margin-top: 34px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"] #toolbar-menubar {
top: 8px !important;
}
#main-window[tabsintitlebar]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 0px !important;
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container {
top: 8px !important;
}
}
/* hide line above navigation toolbar appearing in some cases */
#main-window:not([tabsintitlebar]) #nav-bar,
#main-window:not([tabsintitlebar]) #navigator-toolbox {
border-top: 0 !important;
box-shadow: unset !important;
}
/* force buttons on menubar being very small to not break the toolbar */
#toolbar-menubar toolbaritem > toolbarbutton .toolbarbutton-icon,
#toolbar-menubar > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#toolbar-menubar > toolbarbutton .toolbarbutton-icon {
padding: 0px 0px !important;
height: 16px !important;
width: 16px !important;
}
#toolbar-menubar toolbaritem > toolbarbutton,
#toolbar-menubar > toolbarpaletteitem toolbarbutton,
#toolbar-menubar > toolbarbutton {
position: relative !important;
padding: 0px 0px !important;
margin: 0px 0px !important;
}
#toolbar-menubar toolbaritem > toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarpaletteitem toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon {
padding: unset !important;
height: unset !important;
width: unset !important;
}
/* make sure button icon colors set correctly */
#main-window:not(:-moz-lwtheme) #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon,
#main-window:not([style*='--lwt-header-image']):-moz-lwtheme:-moz-lwtheme-darktext #TabsToolbar-customization-target toolbarbutton .toolbarbutton-icon {
fill: var(--classic_squared_tabs_new_tab_icon_color) !important;
color: var(--classic_squared_tabs_new_tab_icon_color) !important;
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"] * #TabsToolbar {
-moz-padding-start: 0px !important;
}
/* tweaks for fullscreen mode */
#main-window[tabsintitlebar][sizemode="fullscreen"]:not([inDOMFullscreen="true"]) .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #toolbar-menubar[autohide="true"] ~ #TabsToolbar .titlebar-buttonbox-container,
#main-window[tabsintitlebar][sizemode="fullscreen"] #navigator-toolbox #PanelUI-button,
#main-window #TabsToolbar #window-controls {
display: none !important;
}
/* hide non-required items */
#TabsToolbar .private-browsing-indicator,
#TabsToolbar #window-controls,
#TabsToolbar *[type="caption-buttons"],
#TabsToolbar *[type="pre-tabs"],
#TabsToolbar *[type="post-tabs"] {
display: none !important;
}
/* Windows 10 extra tweaks */
@media (-moz-os-version: windows-win10) {
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme):hover:not([disabled="true"]),
#main-window:not([tabsintitlebar]) menubar > menu:not(:-moz-lwtheme)[_moz-menuactive="true"]:not([disabled="true"]) {
background-color: Highlight !important;
color: HighlightText !important;
}
}
/* disable Mozillas tab jumping nonsense when moving tabs */
#navigator-toolbox[movingtab] > #titlebar > #TabsToolbar {
padding-bottom: unset !important;
}
#navigator-toolbox[movingtab] #tabbrowser-tabs {
padding-bottom: unset !important;
margin-bottom: unset !important;
}
#navigator-toolbox[movingtab] > #nav-bar {
margin-top: unset !important;
}
/* change width of pinned tab */
.tab-content[pinned] {
/*padding: 0 2px !important;*/
}
未読タブの文字色を変えるカスタマイズにも影響は無かったので、他に影響がなければ、これでも良いかも。
メニューバーが中央になったので左寄せに戻す
ver107から108にアップデートしたら、メニューバーが中央に寄ってしまいました。
userChrome.css に追加したカスタマイズが原因っぽいですが、とりあえず以下のstyleを追加したら左寄せに戻せました。
/* メニューバーが中央に寄ってしまったので、左寄せにする */
#menubar-items {
-moz-box-orient: horizontal !important;
}
v113でタブバーとメニューバーの位置が壊れた
2023年5月リリースのver113でタブバーの位置とメニューバーの位置がおかしくなったので、userChrome.css に手を加える必要がありました。
まずタブバーの位置がタイトルバー直下になってしまったので、ブックマークツールバーの下に戻しました。
/* タブバーの位置を変える */
#titlebar {
order: 2;
-moz-appearance: none !important;
--tabs-navbar-shadow-size: 0px;
}
こちらの記事を参考に変更しましたが、「-moz-box-ordinal-group」が使えなくなって代わりに「order」を使えということらしい。
ver108に更新したときと同じようにメニューバーが中央によってしまったので、そちらを左寄せに戻す対応もしました。
/* メニューバーが中央に寄ってしまったので、左寄せにする */
#menubar-items {
flex-direction: row !important;
}
修正の仕方は他にもありそうだけど、とりあえずこれで直った。
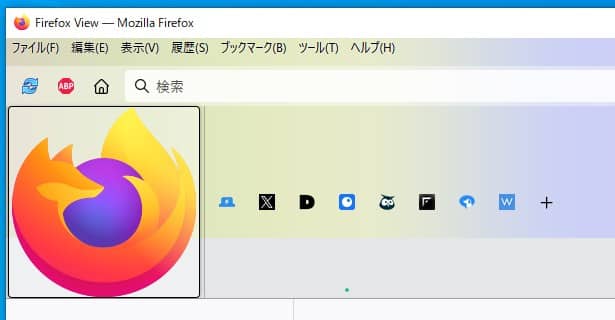
v119でFireFox Viewボタンサイズが極大化
タブバーのFireFox Viewボタンサイズが異常な大きさになったのでcssを調整しました。

「#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon」でheightをunsetしていたのが悪さしていたみたいなので、セレクターから除外しました。
#toolbar-menubar toolbaritem > toolbarbutton .toolbarbutton-icon,
#TabsToolbar-customization-target > toolbarpaletteitem toolbarbutton .toolbarbutton-icon
/*,#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon */
{
padding: unset !important;
height: unset !important;
width: unset !important;
}
アイコンの大きさを調整したい場合は、こんな感じで調整。
#TabsToolbar-customization-target > toolbarbutton .toolbarbutton-icon {
height: 30px !important;
width: 30px !important;
padding: 0 !important;
}
v133でタブバーの位置がバグった
2024年11月のversion 133への更新でダブバーの位置がおかしいことになってしまいました。

userChrome.css を見直して調整したら直りました。
調整した結果の ver133のuserChrome.cssはこちら。
アップデート後に再起動できないとき
Firefoxをアップデートした後に再起動できないときは、こちらの記事を参考にすると解決できるかもしれません。
わたしはアップデート後に再起動すると画面が真っ白で使えない状態でしたが、トラブルシューティングモードで起動し、その後に「-purgecaches」を付けて起動しなおすと正常に使えるようになりました。
無事に未読タブのカスタマイズを有効化できました
Firefoxはメジャーアップデート毎にカスタマイズが使えなくなるのではないかとドキドキです。
複数のタブを一気に開いてから読むことがあるので、未読なタブが分かるようになっている方が使いやすいです。
Firefox140でも無事カスタマイズすることができて安心しました。
わたしのPCで使用しているファイルなどはgithubにアップしてありますので、うまくいかない場合はこちらでお試しください。
それでは、今回はこれまで。
ありがとうございました。


























コメント
こんにちは。
setAttribute_unread.uc.jsですが、どっかいっちゃいましたね
gistに上げてみました。
xxx.uc.jsはどこにあるのですか
自身で作成したり、https://u6.getuploader.com/script/ などからダウンロードして使うのが良いと思います。