Firefox Quantumになってから、以前はアドオンなどの設定から未読タブの色とかのカスタマイズが簡単にできたのが面倒になってしまいました。
それでも「userChrome.css」などで、カスタマイズして未読タブを赤色にするように設定していたのですが、最近、Firefox61にアップデートしたら未読タブの色が変わらずデフォルトの設定のように戻ってしまいました。
再度有効にするためにスクリプトを用意してくださった方がいらっしゃったので、適用した方法を備忘録的に紹介します
本当に感謝です。
※FireFox62にアップデートしたところカスタマイズが無効化されてしまいました。
この「FireFox62の更新でカスタマイズが無効になったので再度有効にする」の記事で再度有効化できました。
スクリプトをダウンロードする
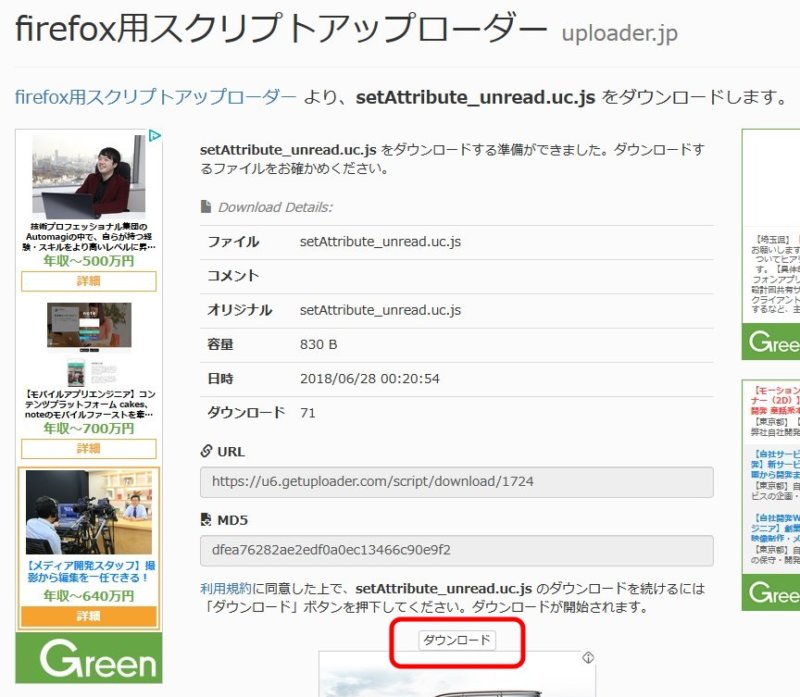
ここから「setAttribute_unread.uc.js」をダウンロードします。
下の方に小さめな「ダウンロード」ボタンがあるので押してダウンロードします。

firefox用スクリプトアップローダー
インストール
インストールと言ってもダウンロードしたファイルを配置するだけの簡単な作業です。
ダウンロードした「setAttribute_unread.uc.js」ファイルをFirefoxのプロファイルフォルダ内の「chrome」フォルダ内に配置します。
Firefoxのプロファイルフォルダーは簡単に開くことができます。
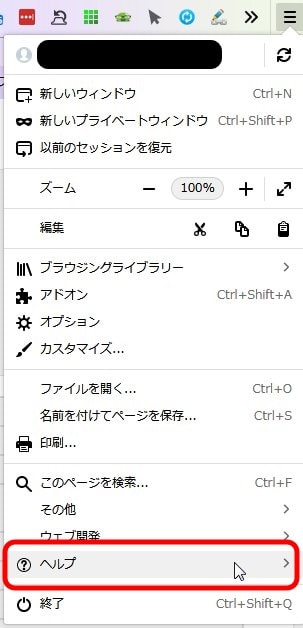
まず、Firefoxの右上の「三」からヘルプを選択します。

Firefox ヘルプ
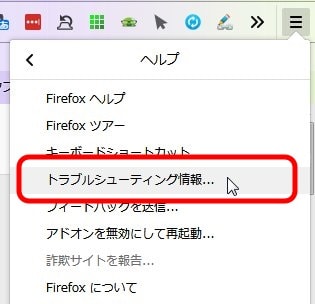
さらに「トラブルシューティング情報」をクリックします。

トラブルシューティング情報
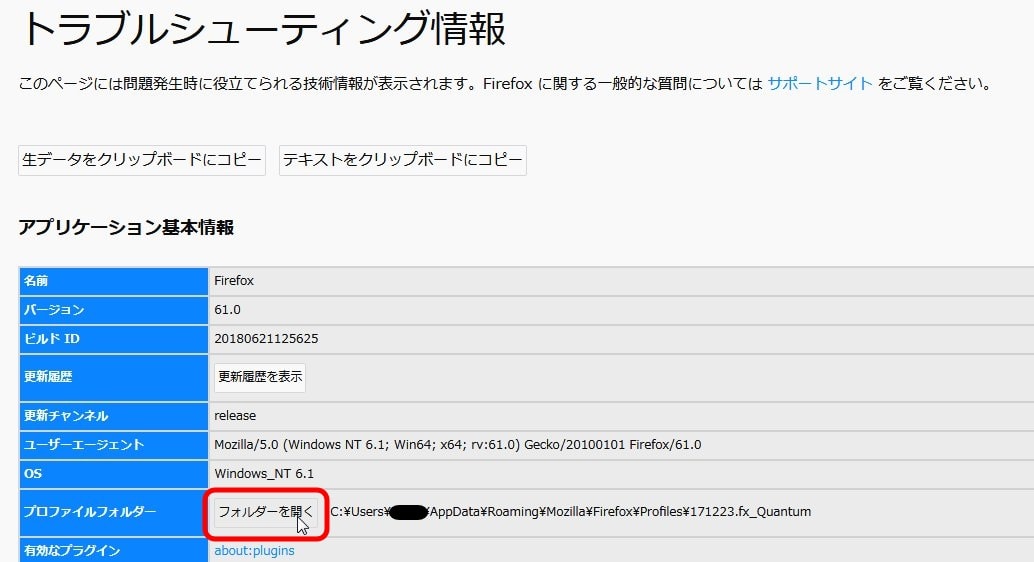
トラブルシューティング情報画面の、プロファイルフォルダーの「フォルダーを開く」ボタンをクリックすると使用中のプロファイルフォルダーが開きます。

トラブルシューティング情報画面
開いたプロファイルフォルダー直下の「chrome」フォルダに「setAttribute_unread.uc.js」を置きます。
既に未読タブの色を変えていたりカスタマイズしていた方は「setAttribute_unread.uc.js」を配置してFirefoxを再起動すれば以前の設定が有効になるかと思います。
設定例
まだ未読タブの色を設定していない場合、chromeフォルダ内にuserChrome.cssを編集するだけです。
chromeフォルダ内にuserChrome.cssが無い場合は、userChrome.cssファイルを作成します。
私はこの様な設定をしています。
・未読タブの文字を赤で太字にする。
・非ロードのタブを青っぽくする。
「userChrome.css」
/* 選択中のTab */
.tabbrowser-tab[selected] .tab-text {
font-weight: bold !important;
}
/* 未読Tabのタイトル文字色の変更 */
.tabbrowser-tab[unread="true"] .tab-text {
font-weight: bold !important;
color: red !important;
}
/* 非ロードTabのタイトル文字色の変更 */
.tabbrowser-tab[pending="true"] .tab-text {
color: #1E0EBE !important;
}
終わりに
未読タブの色や現在選択中のアクティブタブの太字設定など、便利なので無くなると困ってしまう設定なので再び使えるようになって一安心しました。
最近のFirefoxはこういう事があるので困っちゃいます。
公式で色々とカスタマイズできるようになってくれると嬉しいところですが。
※FireFox62にアップデートしたところカスタマイズが無効化されてしまいました。
この「FireFox62の更新でカスタマイズが無効になったので再度有効にする」の記事で再度有効化できました。
FireFox62でカスタマイズできないようでしたら参考になるかと思います。





コメント