私は会社でも、自宅でもPHPの開発では、PhpStormを使用しています。
PhpStorm自体が高機能ですが、プラグインでPhpStormに備わっていない機能を追加するとさらに便利で使いやすくなります。
このページでは、私がPhpStormでインストールして、使用しているプラグインをまとめてみました。
プラグインって自分から積極的に探さないと、知らないままのこと多いですよね。
他の人が使っているのを見て、「えっ、それ何?」ってことが、しばしばあります。
たまにググったりして調べるのも大事ですね。
私は、これからLaravelを仕事で新たに扱うので、Laravel用のプラグインも試す予定です。
コーディングに便利なプラグイン
Rainbow Brackets | カッコを見やすくする
実装していると、if文の条件が増えてコードが長くなってしまうので複数行に分けたり、if文などのネストが重なったりすることがあると思います。
複雑の条件の処理だと、カッコがどこを囲っているかわかりにくくなってしまします。
カッコが増えても対応するカッコの色を変えて、わかりやすくしてくれるプラグインが Rainbow Brackets です。
コードが読みやすくなるので、開発の効率も上がると思います。
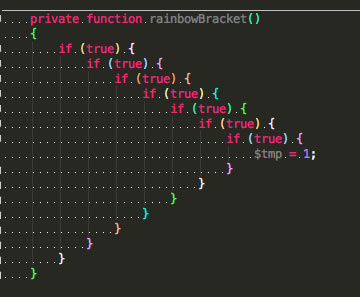
ただデフォルトのままでは、エディターのテーマカラーによって、視認性が良くないです。
黒系の背景にしていると、下のように分かりにくいカラーのカッコになってしまう場合がありました。

見づらくても変更できます!
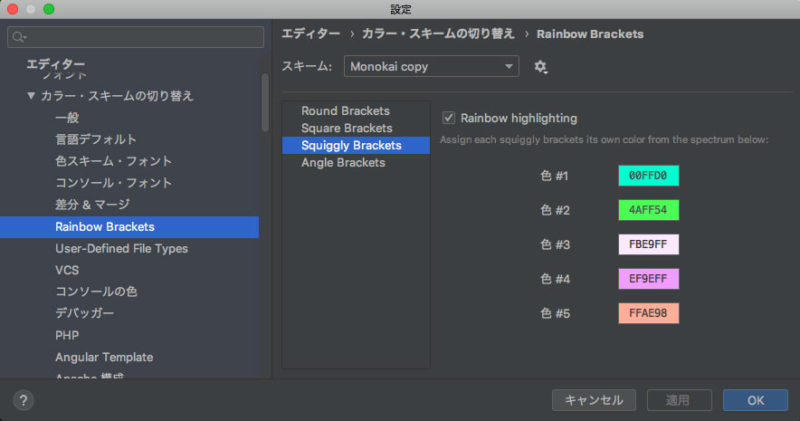
色を変えたい場合は、Editor > Color Scheme > Rainbow Brackets を開きます。
日本語化している場合は、エディター > カラー・スキームの切り替え > Rainbow Brackets を開きます。
カッコの種類別に色を設定できるので、自分ルールで分けても良いかもしれません。
適当に黒でも目立つ色で設定してみました。
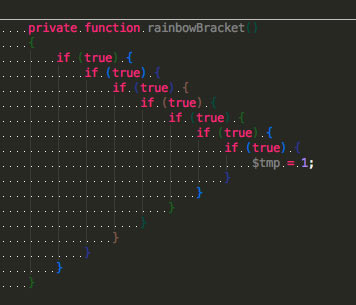
カラーを設定したらこのように、かなり見やすくなりました。
Auto-Align|変数の「=」を揃える
- 変数や定数の「=」の位置を合わせてくれる機能
- 「Auto」が名前に付いているけれど、選択した範囲だけに適用される
- 変数や定数を複数行にわたって宣言している箇所をまとめて選択して実行すると「=」の位置を合わせてくれる気持ちいいコードになる
- 定数などで連番系の値をセットする場合とかの重複ミスも減るので多用しています。
- 開発段階で重宝するプラグインです。
BashSupport|bashファイルを扱いやすくする
- bashファイルを扱いやすくるプラグイン
- 見やすくなるだけではなく、リネームやドキュメントの参照なども機能追加されます。
- bashファイルはたまにしか触らないですが、インストールされていると便利なプラグインです。
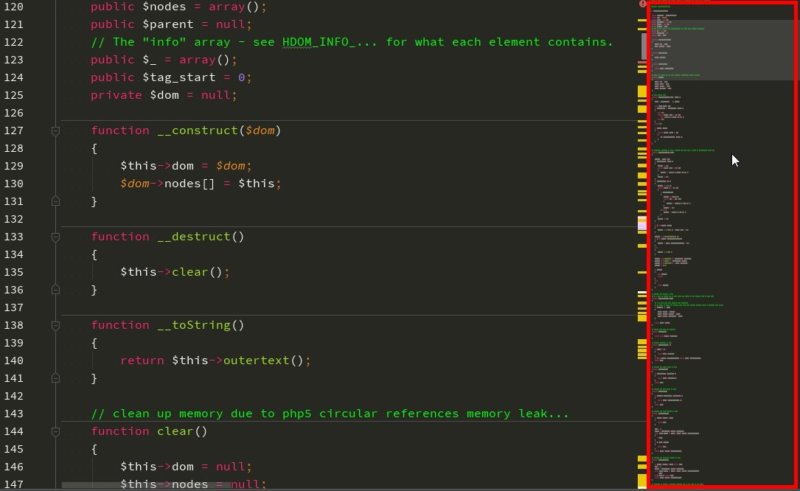
CodeGlance|ソースのミニmapを追加する
- ソースのmini mapを表示するプラグイン
- SublimeTextなどにも備わっている機能
- 1ファイルのソースの行数が増えると今ファイルのどのへんにいるか分からなくなってくると把握しやすくなります
- ファイルの行数が増えた時の移動も簡単になります
- このプラグインはマウス操作のドラッグ&ドロップでmini mapの幅を変更できるのも便利でGood!
- 画面の横幅が狭い時に非表示にすることもできる
Key Promoter X|ショートカットキーが学べる
- ショートカットキーを教えてくれるプラグイン
- PhpStormを操作していてショートカットキーでできることをショートカットキーを使わずに連続で操作していると、このショートカットキーでできるよと教えてくれるプラグイン
- 知らなかったショートカットキーも教えてくれるので作業の効率化を目指したい人にはおすすめ
- キーボードで全てを済ませたい人にはおすすめなプラグイン
SmarterEditor|コードの範囲選択補助
- カーソルがあるif文の最初と終わりへの移動を助けてくれるプラグイン
- このプラグインを使うとif文の削除が速くできたりする
- あまり使っていない
- 「Alt+↑」「Alt+↓」、「option+↑」「option+↓」と似た感じの機能
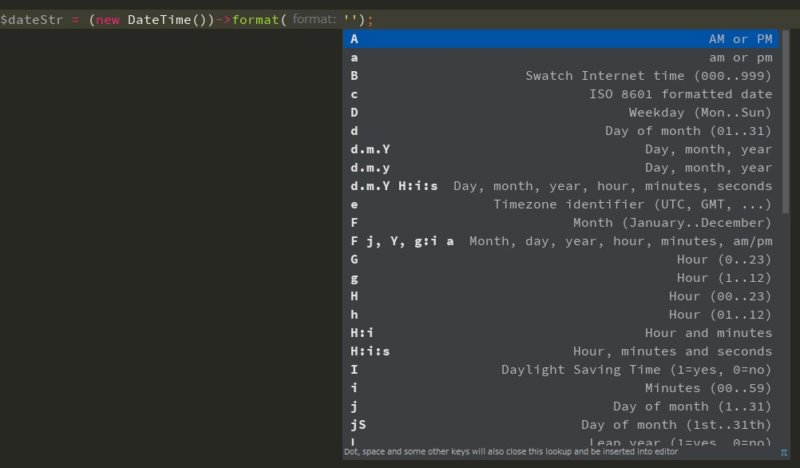
PHP Advanced AutoComplete|日付フォーマットが分かる
- PHP標準の日付関数の date など の日付フォーマットなどの補完が効くようになります
- 日時のフォーマットは、日時の数字が1桁の時に「0」で埋めるかなどをいちいち検索する必要がなくなるのは便利です。
Laravel 開発が便利になる おすすめプラグイン
PhpStorm自体もLaravel関連の機能などに対応しています。
プラグインをインストールするとさらに使いやすくなるものもあるので作業にあわせてお試しで入れてみるのも良いかもしれません。
Laravel Plugin
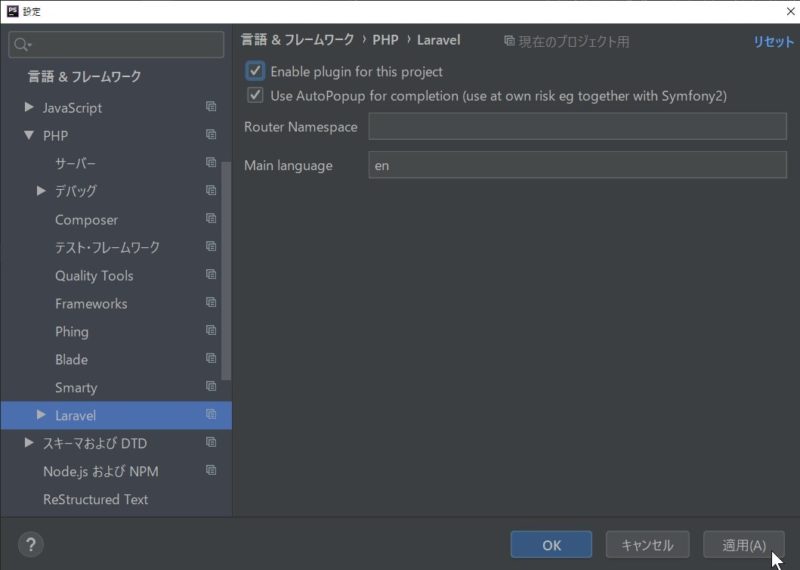
「Laravel Plugin」は、PhpStormの設定が必要です。
PhpStormの設定画面を開いて「Languages & Frameworks > PHP > Laravel」で以下の項目にチェックします。
(日本語化していれば「言語&フレームワーク > PHP > Laravel」)
Laravelの項目は「Laravel Plugin」をインストールすると追加されます。
- Enable Plugin for this project にチェックを入れる
- Use AutoPopup for completionにチェックを入れる
Blade Support | テンプレート機能のBladeをサポート
Laravelの標準Viewテンプレート機能のBladeをサポートするプラグインです。
.env files support | .envファイルを扱いやすくする
環境設定を保存しておく.envファイルを見やすくしたり、env()の補完が効くようになるプラグインです。
Dockerfile と docker-compose.yml もサポートしているようです。
PHP composer.json support | composer.jsonを補助
インストール内容などの環境設定ファイルを記述する composer.jsonファイルの補完などサポートしてくれるプラグイン
composer.json の補完も効くようになります。
設計などに便利なプラグイン
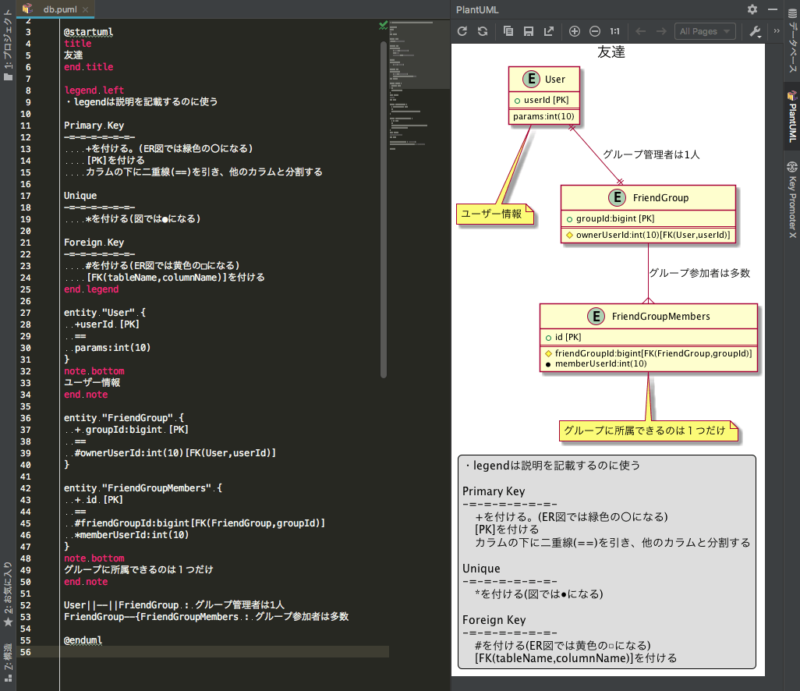
PlantUML integration|PlantUMLを使う
- シーケンス図やクラス図が作れるPluntUMLを編集するプラグイン
- *.pumlのファイルを開くとPluntUMLのファイルとして認識されます
- プレビューも高速なのでストレスなく編集できます
- 他の下手なエディターでのPluntUMLよりもPhpStormのプラグインは高速でした
- VSCodeは激重でした。。(最近は良くなったらしい?)
- PluntUMLはテキストベースでER図やシーケンス図が作成できるのでgit管理しやすい
- 重要だったり少し複雑な処理に使うと頭の中が整理できるのでおすすめ
- コピペも楽なのでエンジニア向きです
- 図の細かい調整できないので、サクッと作って管理したい時に有効
- デザインにもこだわりたいなら専用のツールなどを使ったほうが良い
- このプラグインの他に「Graphviz」のインストールが必要です。
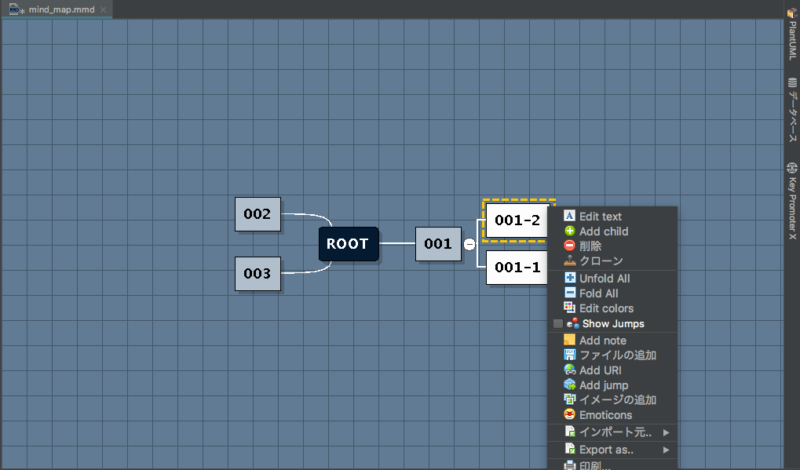
IDEA Mind Map|マインドマップを使う
- PhpStormでマインドマップを作れるプラグイン
- *.mmdのファイルを開くとマインドマップのファイルと認識されます
- ファイルの中身はテキスト形式になっているのでgit管理にも優しい
- 頭の中身をすっきりさせるのにもマインドマップは有効なのでありがたいプラグイン
色々な用途で使えるプラグイン
Scratch|メモ機能
- Scratch機能(メモ機能)を提供するプラグイン
- 一時的に残しておきたいことなどをメモとしてファイルに保存できる
- 2017年にPhpStorm本体にも実装されたのでプラグインは不要かも
- Scratch機能自体あまり使っていないので自分にはハマらなかったプラグイン
- メモするなら別のテキストエディターなりMarkDownエディターの残しちゃう
終わりに。
PhpStormなどのJetBrainsで使用できるプラグインはたくさんあります。
「RegexpTester」という、有名な正規表現を試したりできる便利なプラグインもあります。
私は正規表現については、同じことができるWebツールがあるのでプラグインを使わずにWebツールで済ませています。
インストールする・しないも自分で選べることもプラグインの良いところです。
自分が使いやすい最強の開発ツールを作りたいです。













コメント