「CocoonNoticeAreaScheduler」はCocoonで動作する通知メッセージを便利にするプラグインです。
Cocoon設定画面の「通知」タブで設定できる通知エリアのメッセージをスケジュール管理できるプラグインです。
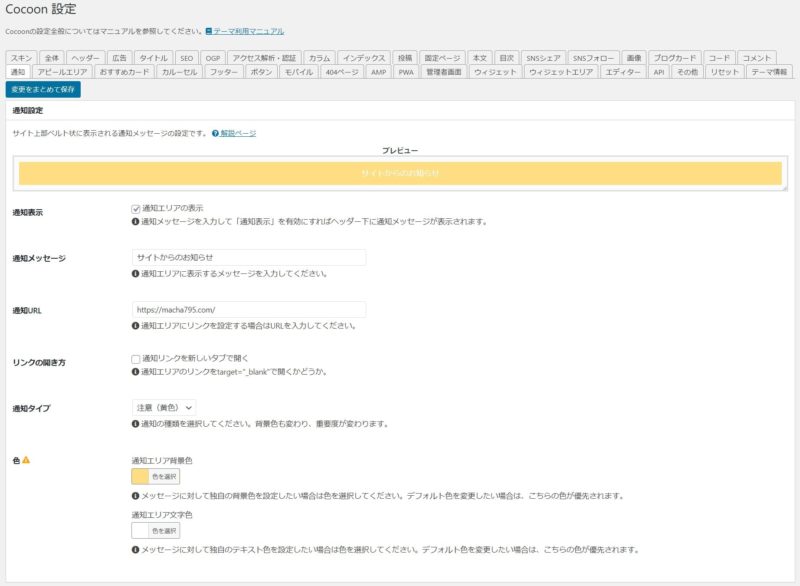
Cocoonの設定画面では通知メッセージはすべてのページで共通の1件だけ登録できます。
プラグインでは同時に複数の通知メッセージを登録でき、指定した記事や記事のカテゴリーを指定して通知メッセージを表示させることができます。
プラグインはCocoonのカスタマイズ機能を利用しているので、Cocoon側の仕様変更によっては使えなくなる可能性があるので、その点はご了承ください。
プラグインのインストール方法
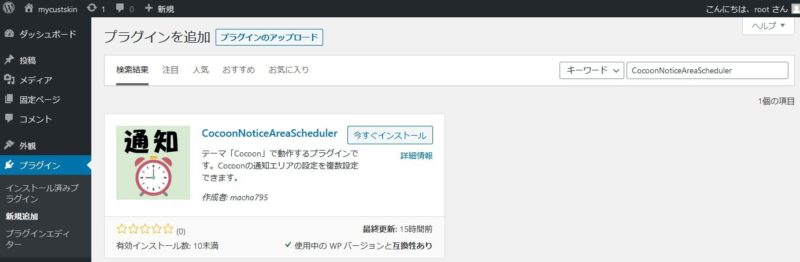
WordPeressの管理画面からプラグインの新規追加画面から「CocoonNoticeAreaScheduler」で検索するとプラグインがヒットします。
「今すぐインストール」ボタンをクリックしてインストールします。
プラグインを有効化するとCocoon設定画面で登録してある通知メッセジージは表示されなくなりますのでご注意ください。
通知メッセージの登録方法
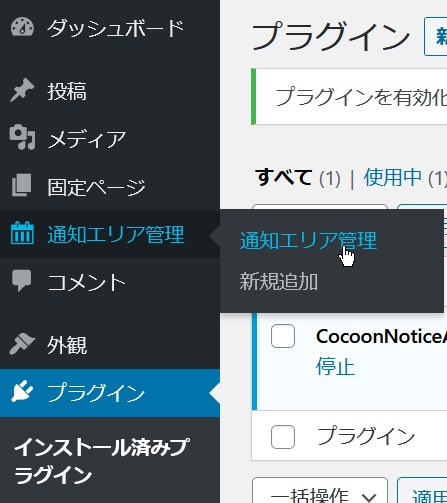
プラグインを有効化すると左メニューに「通知エリア管理」が追加されるので、ここから確認や新規登録ができます。
新規にメッセージを登録するには一覧画面などにある「新規追加」ボタンをクリックします。
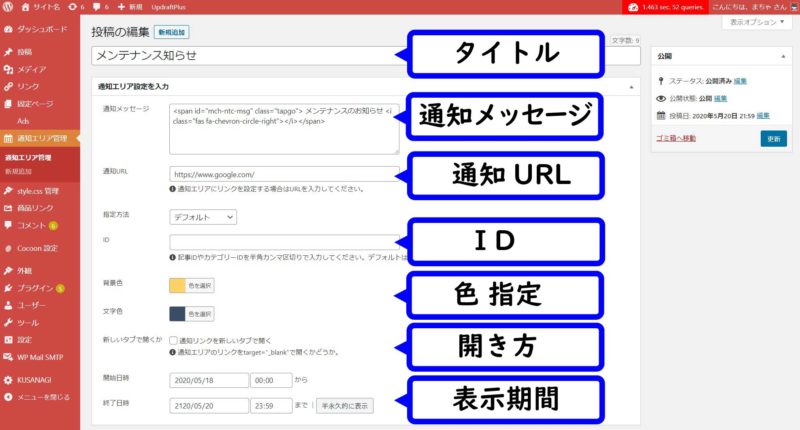
タイトルについて
タイトルは通知メッセージの表示では使用していないので、管理しやすいタイトルをつけることができます。
通知メッセージについて
通知エリアに表示されるメッセージを入力します。
HTMLタグも設定可能なので、CSSでのカスタマイズもしやすいと思います。
通知URL、背景色、文字色の項目は設定せずに通知メッセージ内のHTML&CSSだけで済ませることも可能です。
通知URLについて
通知エリアにリンクを設定したい場合に入力します。
未入力の場合はリンク無しの通知メッセージだけを表示するだけになります。
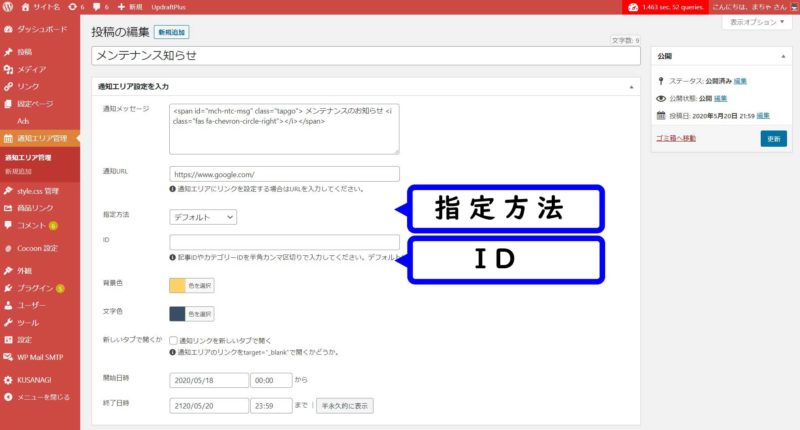
指定方法とIDについて
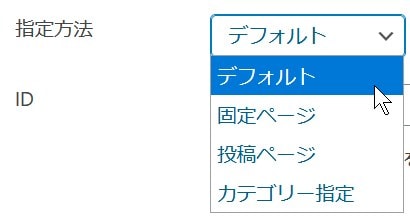
指定方法はデフォルト・固定ページ・投稿ページ・カテゴリー指定の4つから選択できます。
デフォルトではIDの指定は不要で、設定すると全てのページで通知メッセージが表示されます。
固定ページと投稿ページは、記事ごとに通知メッセージを変えたい場合に設定する指定方法です。
指定方法が固定ページと投稿ページの場合のIDは、投稿一覧・固定ページ一覧で確認できるIDを指定してください。
カテゴリー指定では、指定したカテゴリーに属する記事にのみ通知メッセージを表示する指定方法です。
カテゴリーにあわせた通知メッセージを表示させたいときに便利です。
カテゴリー指定でのIDは、カテゴリーの編集画面を開いたURLを見て「tag_ID」の後の数値になります。
カテゴリーIDはこちらの記事でのカスタマイズでより簡単にコピペできるようにできます。
同じ記事で複数の設定がかぶる場合について
指定方法で複数の通知メッセージ設定がかぶる場合は、同じ指定方法内でのランダムで選ばれます。
特定の通知メッセージだけ表示させる確率を上げたいなら、同じメッセージ内容で複数登録することで確率を上げることが可能です。
複数の指定方法で通知メッセージがかぶる場合は、以下の順番で優先されます。
- 固定ページ・投稿ページ
- カテゴリー指定
- デフォルト
デフォルト指定と投稿ページ指定で通知メッセージを登録した場合、指定した投稿ページではデフォルト設定の通知メッセージは表示されません。
背景色と文字色について
通知エリアの背景色と文字色を設定できます。
いちいち設定するのが面倒な場合は、通知メッセージの登録内容でHTMLのclassを設定してstyle.cssなどで制御するほうが楽かもしれません。
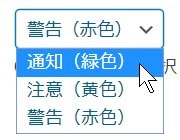
通知タイプ
通知タイプはCocoon設定画面の通知タイプと同じ役割になります。
背景色などを設定していない場合は、通知タイプにあわせた背景色に変わります。
- 通知(緑色):notice
- 注意(黄色):warning
- 警告(赤色):danger
通知タイプはnotice-areaのclassの「nt-xxxx」に使われます。「my-original-notice-type」と設定するとHTMLタグはこのようになります。
新しいタブで開くか
通知URLを設定してある場合、リンクをクリックした時にタブを新たに開くか指定できます。
開始と終了日時について
通知メッセージを表示する期間を設定できます。
セールやキャンペーン期間中だけ表示したいメッセージがあるときに便利です。
ずっと表示させたい場合は終了日時を遠い未来に設定しておくことで実現できます。
注意点としては、サーバー環境やプラグインなどのキャッシュ機構に影響を受ける点です。
キャッシュの仕組みによっては、指定した日時通りに表示が切り替わらない可能性があります。
便利な機能について
複製して新規作成する
タイトル下に表示される「複製」リンクから、設定内容をコピーして新規作成ができます。
同じ色指定や日時指定で量産したい場合、複製したほうが手間が省けると思います。
表示期間中のメッセージ
表示期間中の通知メッセージは、開始日時と終了日時が緑色になります。
一覧画面でのメッセージ
一覧画面でのメッセージには、登録した通知メッセージが表示されますが、HTMLタグを除去したものになります。
通知エリアの有効化チェック
「CocoonNoticeAreaScheduler」はCocoonの設定画面の通知タブで有効化しないと動作しません。
無効になっている場合は画面の上部にメッセージが表示されます。
無効状態でも通知内容の登録や編集は可能です。
アンインストール方法
プラグインを無効化や削除しても登録した通知メッセージは削除されません。
アンインストールする前に作成した通知メッセージをゴミ箱に入れて完全に削除することをおすすめします。
またプラグインを無効化や削除すると、Cocoon設定画面で登録した通知メッセージが有効になることにご注意ください。

















コメント