CSSファイルをゴリゴリ書くときに、変数などが使えると便利ですよね、
PHPとかを使って力技でCSSファイルを作成することもできますが、Sass や Less などを使うのが手っ取り早いです。
Sass、LessファイルをPhpStorm上で編集したら、自動でコンパイルしてCSSファイルを生成する方法を紹介します。
PhpStormのファイル監視機能を使って、less, sassファイルを編集したら自動的にコンパイルするように設定します。
コンパイルにはRudyで作られたものもあるようですが、今回はnpmで管理されているパッケージ機能を使います。
node.jsをまだインストールしていないなら、こちらの Node.jsとnpmをインストールする方法の記事をあわせてお読みください。
npmの更新
まず、npmを更新します。
npmの更新は必須ではありませんので、状況にあわせて行ってください。
「npm -v」で現在のバージョンを確認できます。
$ npm -v 5.3.0 ╭──────────────────────────────────────╮ │ │ │ Update available 5.3.0 → 6.13.0 │ │ Run npm i -g npm to update │ │ │ ╰──────────────────────────────────────╯
npmのアップデートは、 「npm i -g npm」 でアップデートします。
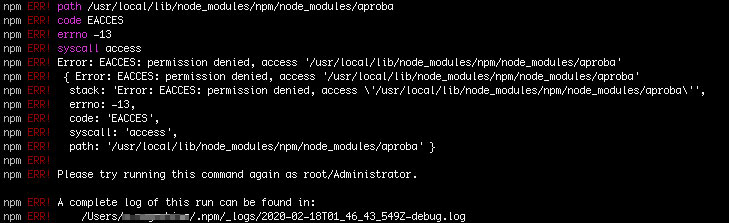
npm ERR! path /usr/local/lib/node_modules/npm/node_modules/aproba
npm ERR! code EACCES
npm ERR! errno -13
npm ERR! syscall access
npm ERR! Error: EACCES: permission denied, access '/usr/local/lib/node_modules/npm/node_modules/aproba'
npm ERR! { Error: EACCES: permission denied, access '/usr/local/lib/node_modules/npm/node_modules/aproba'
npm ERR! stack: 'Error: EACCES: permission denied, access \'/usr/local/lib/node_modules/npm/node_modules/aproba\'',
npm ERR! errno: -13,
npm ERR! code: 'EACCES',
npm ERR! syscall: 'access',
npm ERR! path: '/usr/local/lib/node_modules/npm/node_modules/aproba' }
npm ERR!
npm ERR! Please try running this command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/xxxxx/.npm/_logs/2020-02-18T01_46_43_549Z-debug.log
権限が無くて怒られたので sudo を付けて、「sudo npm i -g npm」で再度アップデートしてみます。
アップデートが完了したら、念の為「npm -v」でバージョンを確認します。
$ npm -v 6.13.7
sassのインストール
node-sass というのもあるみたいですが、PhpStormの公式サイトにあるように sass をインストールします。
npm install -g sass
-g を付けるとどこからでも使える(global)になります。
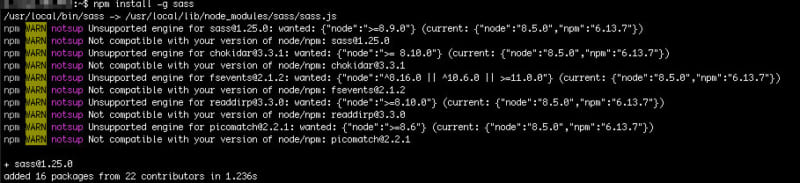
$ npm install -g sass
/usr/local/bin/sass -> /usr/local/lib/node_modules/sass/sass.js
npm WARN notsup Unsupported engine for sass@1.25.0: wanted: {"node":">=8.9.0"} (current: {"node":"8.5.0","npm":"6.13.7"})
npm WARN notsup Not compatible with your version of node/npm: sass@1.25.0
npm WARN notsup Unsupported engine for chokidar@3.3.1: wanted: {"node":">= 8.10.0"} (current: {"node":"8.5.0","npm":"6.13.7"})
npm WARN notsup Not compatible with your version of node/npm: chokidar@3.3.1
npm WARN notsup Unsupported engine for fsevents@2.1.2: wanted: {"node":"^8.16.0 || ^10.6.0 || >=11.0.0"} (current: {"node":"8.5.0","npm":"6.13.7"})
npm WARN notsup Not compatible with your version of node/npm: fsevents@2.1.2
npm WARN notsup Unsupported engine for readdirp@3.3.0: wanted: {"node":">=8.10.0"} (current: {"node":"8.5.0","npm":"6.13.7"})
npm WARN notsup Not compatible with your version of node/npm: readdirp@3.3.0
npm WARN notsup Unsupported engine for picomatch@2.2.1: wanted: {"node":">=8.6"} (current: {"node":"8.5.0","npm":"6.13.7"})
npm WARN notsup Not compatible with your version of node/npm: picomatch@2.2.1
+ sass@1.25.0
added 16 packages from 22 contributors in 1.236s
インストールの確認を「sass –version」でします。バージョンが表示されればOK。
$ sass --version 1.25.0 compiled with dart2js 2.7.0
PhpstormでSassファイルからcssファイルを自動生成する
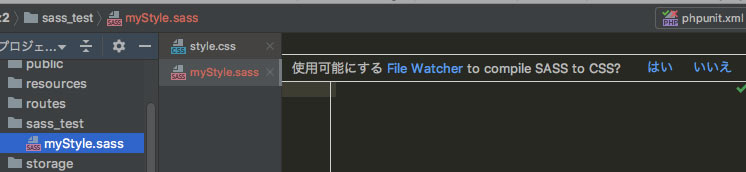
sassファイルがまだ無いなら sassファイルを新規作成すると、File Watcherに追加してsassからCSSファイルを自動コンパイルするか聞かれます。
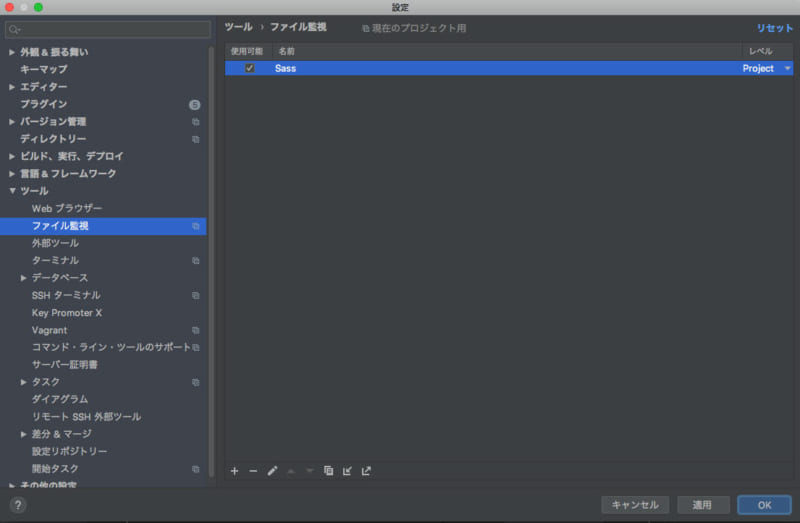
設定画面から手動で追加するには、設定画面からファイル監視(File Watcher)を選択します。
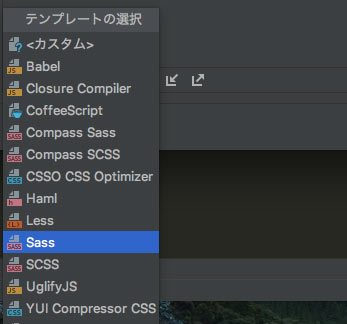
左下の「+」をクリックして、Compile SassではなくSassを選びます。
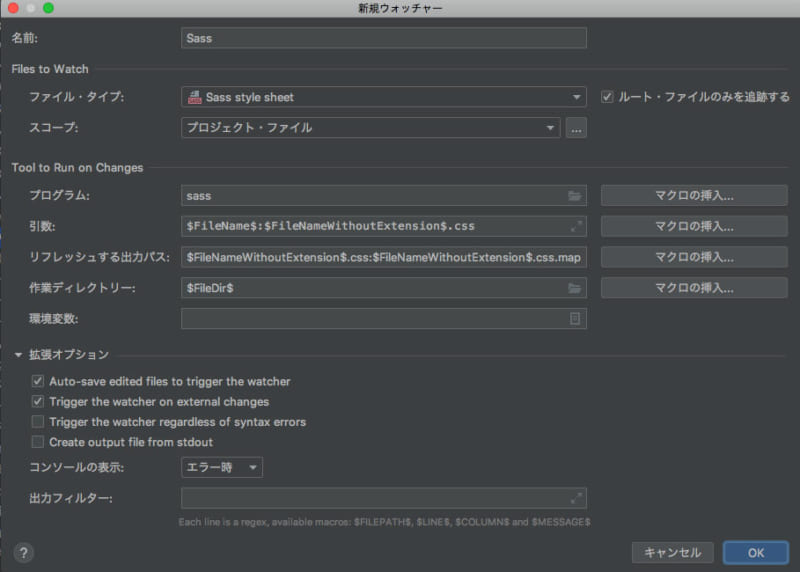
基本的にはPhpStorm側で自動的に入力してくれます。
特に変更せずにそのまま使うことができました。
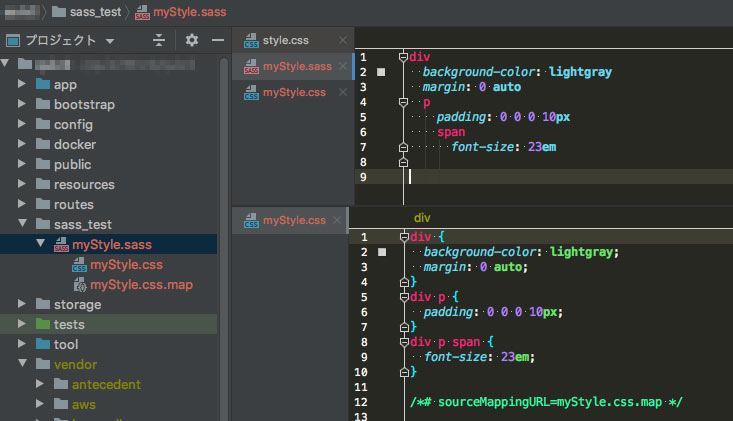
設定が終われば後はPhpstorm上で Sass ファイルを編集して保存すると、自動的にcssファイルにコンパイルされます。
左側のプロジェクトツリー状ではSassファイルの下の階層に「css」「css.map」ファイルが表示されます。
Lessのインストール
SassだけでなくLessも同じように自動でコンパイルしてCSSファイルを生成できます。
lessのインストールは「npm install –global less」でインストールします。
npm install --global less
※インストールするときは「less」です。
$ npm install --global less npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142 /usr/local/bin/lessc -> /usr/local/lib/node_modules/less/bin/lessc + less@3.11.1 added 60 packages from 123 contributors in 3.222s
インストールできたら、「lessc -v」で確認します。
※コマンドは「lessc」で「c」が付きます。
$ lessc -v lessc 3.11.1 (Less Compiler) [JavaScript]
PhpstormでLessファイルからcssファイルを自動生成する
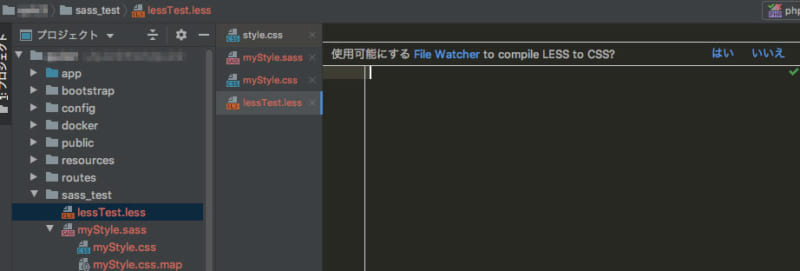
sassと同じようにPhpstormでlessファイルを新規作成すると、「File Watcher to compile LESS to CSS?」とファイル監視に追加しますかと質問されます。
「はい」と答えるか、設定画面でファイル監視設定の項目を選択すると設定が可能です。
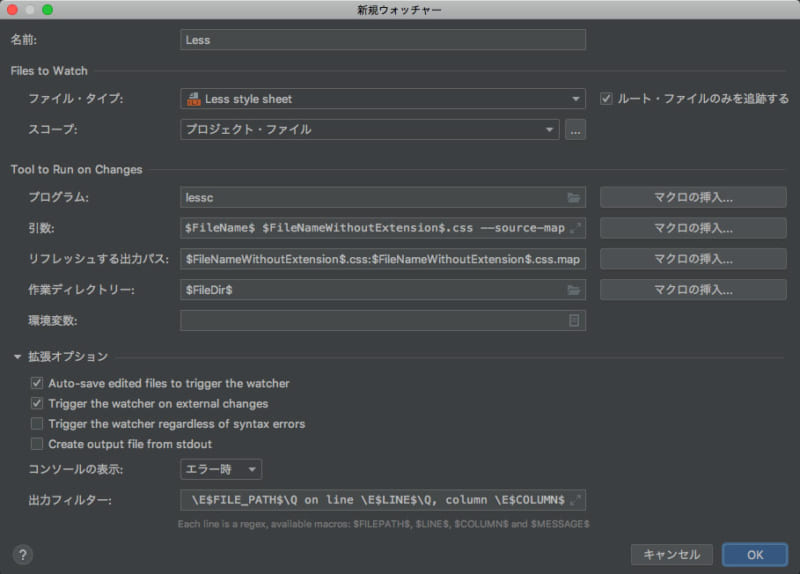
設定画面のファイル監視の「+」ボタンからlessを選択します。
sassと同じように必要な項目はPhpstormで埋めてくれるので特に何も設定せずに、lessファイルと同じフォルダにcssファイルは生成されるようになりました。
赤文字が無ければ正常に設定できていると思います。
プログラムが赤文字になっている場合は、lessのインストールに失敗しているかインストール先をPhpstormが検知できていない可能性があります。
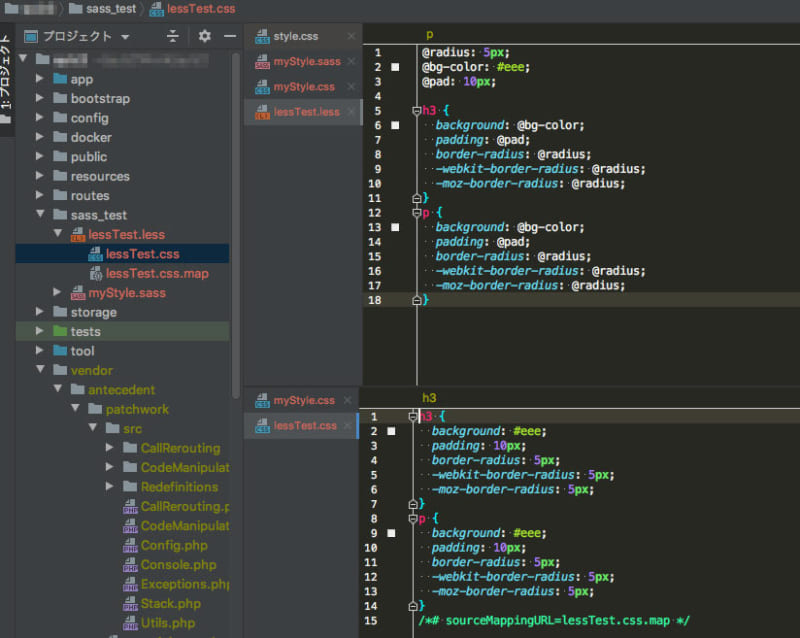
設定が終われば後はPhpstormでLessファイルを編集して保存すると自動的にcssファイルにコンパイルされます。
左側のプロジェクトツリー状ではLessファイルの下の階層に「css」「css.map」ファイルが表示されます。
終わりに。
CSSファイルを編集するなら、変数などが使える Less や Sass は導入すると便利です。
CSSの設定が増えるとゴチャついてきてしまうので、変数などが使えるとパット見でも理解しやすくて書きやすくなります。
個人的にはLessのほうが用途的にも使いやすくて好みですが、Phpstormならどちらでも簡単に自動生成できる環境が作れるので良いですね。
まだ手動でコンパイルしているなら、自動生成で快適な開発環境を構築しちゃいましょう。


















コメント
限られた時間の中でphpstom縛りでsassをコンパイルする必要があり、右往左往しておりましたが、こちらの記事で助けられましたm(_ _)m
まだまだ情報が少ない中素晴らしい情報発信ありがとうございます!!
別のページも色々参考にさせていただきます!!