どうも、まちゃと申します。
この記事では自分で作成したWordPressプラグインを公式サイトに登録する申請から初期設定までの流れについて紹介します。
プラグインの申請は2018年8月にしました。
WordPressプラグインは公式サイトに登録しなくても配布は可能ですが、セキュリティ的に不安がありますし、自動更新の仕組みが整っているのでアップデートも簡単になると思います。
やり取りが英語ベースなので敷居が高いかもしれませんが、Google翻訳が使えれば問題ありません!
プラグイン承認までの流れ
- プラグインを作成する
- readme.txtファイルを用意する
- 公式検証ツールでReadmeファイルの内容をチェックする
- アカウント登録する
- 公式サイトから開発したプラグインをZIPファイルに圧縮して申請する
- 申請すると確認のメールが届く
- 場合によってはメールで質問などが届くので、メールへの返信で回答する
- 申請が通るとメールで連絡が来る
- 同時にSVNリポジトリ情報のメールが届く
- trunkへ初コミットで公開!
- WordPressの管理ツールからインストールして自分で動作確認する
- プラグインの公式サイトで表示を確認する
- スクリーンショットを用意する
- ヘッダー画像を設定する
- アイコン画像を設定する
- 作業が落ち着いたらバージョン名でtagsを作る
プラグインを作成する
当然の事ですが、まずプラグインを作成します。
国際化対応で「__()」や「_e()」を使用していても良いですが、日本語のままでも大丈夫のようです。
私は日本語のままでも申請が承認されました。
申請用にreadme.txtを準備する
申請には不要かもしれませんが一応埋められる項目を埋めて申請しました。
readme.txt についてはこちらの「【実例付き】WordPressプラグイン開発で使用するreadme.txt」記事で詳しく説明しています。

公式検証ツールでreadmeファイルの内容をチェックする
WordPress公式サイトにreadme.txtの内容をチェックするツールがあります。
ここでreadme.txtの内容をコピペしてチェックします。
「Changelog」や「Screenshots」など埋められない項目は無視してOKです。
公式サイトにアカウントを作成する
プラグインを申請するためにWordPress.orgの公式サイトにアカウントを作ります。
アカウント名とパスワードを設定するくらいで作成できるので登録は簡単にできます。
開発したプラグインをZIPファイルに圧縮して申請する
開発したプラグインをフォルダごとZIPファイルで圧縮します。
公式サイトのこのページの下にある「ファイルを選択」ボタンで圧縮したZIPファイルを選択して「アップロード」ボタンを押すと申請されます。(ログインしていないとボタンは表示されません。)
申請時にUIなどが日本語のままでも承認されました。
無理に日本語化してから申請しなくても大丈夫でした。
申請すると確認のメールが届く
「アップロード」ボタンで申請するとWordPress.org のアカウントで登録したメールアドレス宛にこの様な確認メールが届きます。
Thank you for uploading My Custom Style Css Manager to the WordPress Plugin Directory. We will review your submission as soon as possible and send you a follow up email with the results.
Your plugin has been given the initial slug of my-custom-style-css-manager, however this is subject to change based on the results of your review.
If there is any problem with this submission, please reply to this email and let us know right away. In most cases, we can correct errors as long as the plugin has not yet been approved. For situations like an incorrect plugin slug, we are unable to change that post approval, so if you do not let us know of your requirements now, we will be unable to honor them later.
We recommend you review the following links to understand the
Guidelines: https://developer.wordpress.org/plugins/wordpress-org/detailed-plugin-guidelines/
Frequently Asked Questions: https://developer.wordpress.org/plugins/wordpress-org/plugin-developer-faq/Also, make sure to follow our official blog: https://make.wordpress.org/plugins/
—
The WordPress Plugin Directory Team
https://make.wordpress.org/plugins
あとはプラグインの申請が承認されるのを待ちます。問題などがあると連絡が来るそうです。
レビューは1~10日かかるそうです。
私は3日で申請が通りました。
メールで質問などが届くので、メールへの返信で回答する
申請したプラグインに何か問題などがあればメールで質問などが届きます。
今回、申請して次の日にこういうメールが届きました。
You can already add in CSS via the theme customizer in WordPress.
What features do you see this plugin having that WordPress isn’t already providing?
google翻訳してみると「WordPressの機能でカスタムCSSがあるけど、このプラグイン必要?」みたいな感じでしょうか。
届いたメールに返信で回答しました。
もちろん英語です。といってもgoogle翻訳頼りです。
コツは日本語でまず返信文を作って、英語に翻訳して、英語文をさらに日本語に翻訳かけて意味がある程度通じるかでしょうか。
申請が承認されるとメールで連絡が来る
申請して3日目で、承認されたとメールが届きました。
Re: [WordPress Plugin Directory] Request: My Custom Style Css Manager
Congratulations, your plugin hosting request for My Custom Style Css Manager has been approved.
Within one hour you will have access to your SVN repository with the WordPress.org username and password you used to log in and submit your request. Your username is case sensitive.
承認メールとほぼ同じタイミングでSVNリポジトリのアドレスが届きます。
WordPress公式サイトへのログイン情報でコミットなどが行なえます。
これで、いつでもプラグインを公開できる状態になりました。
trunkへ初コミットで公開!
申請に出した圧縮ファイルを解凍してコミットするのが手っ取り早いです。申請後にバグ修正などしていたら修正したものをコミットした方が良いです。
コミットすると世界中のユーザーがインストールできるようになるので、readme.txt、スクリーンショット画像、ヘッダー画像、アイコン画像を用意してからリリースしたい場合はコミットする前に用意します。
画像は無くても公開できます。最低でもreadme.txtはある程度の内容が必要です。
WordPressの管理ツールからインストールして自分で動作確認する
実際にWordPressの管理画面でプラグインの新規追加で自分のプラグインを検索してインストール、有効化してみます。
プラグインの挙動が正しく動作するか確認します。
tagsを作っていなければtrunkにコミットすればすぐに反映されるみたいなので何か問題があればすぐに対応しておくと良いと思います。
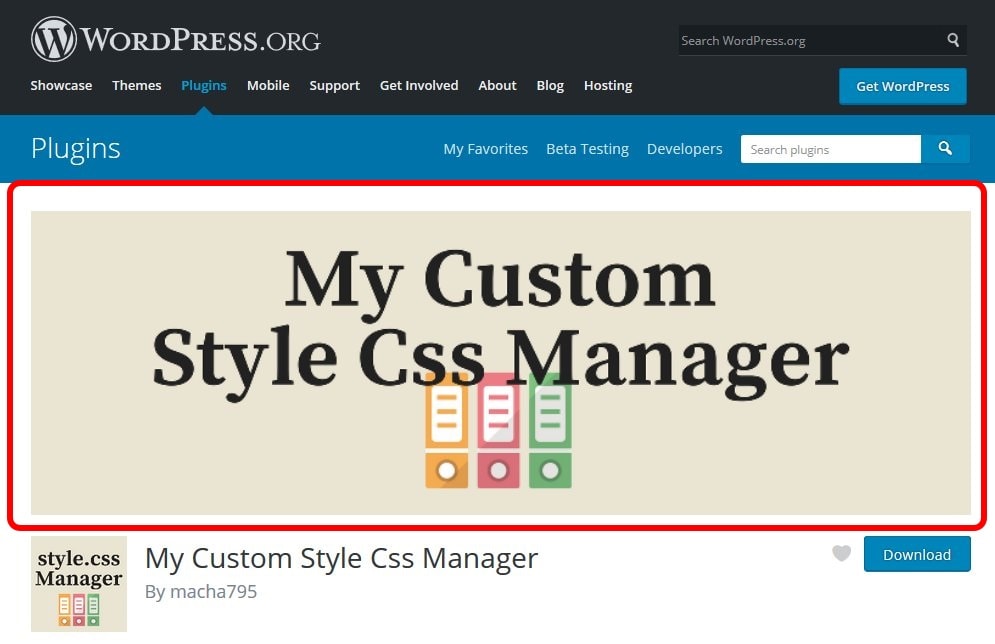
プラグインページで表示を確認する
trunkにコミットすると公式サイトにプラグイン固有のWebサイトも作成されます。
これはreadme.txtから自動的に作られます。
スクリーンショット画像を設定する
プラグインページの「スクリーンショット」タブに表示されるスクリーンショット画像を設定します。
- screenshot-1.png
- screenshot-2.png
画像ファイル名は「screenshot-」と数字で全て小文字という命名規則にしないといけないそうで、jpegとpngが使えます。
画像はSVNのassetsフォルダに入れてコミットするだけです。
readme.txtにはスクリーンショット画像の数字を指定してキャプション(スクショ画像の下に表示される文字)を設定できます。
readme.txt はこういう感じに記載します。
== Screenshots == 1. add custom css. 2. public open. 3. add style.css . save changes.

ヘッダー画像を設定する
プラグインの顔とも言える大きいヘッダー画像もpngとjpeg画像が使用できます。
ヘッダー画像はこの4種類が必要です。RTL(Right-To-Left)は右から左に読む言語用の画像です。
ヘッダー画像もassetsフォルダに格納します。コミットしたタイミングで切り替わります。
| 用途 | ファイル名 |
| ノーマルバナー | banner-772×250 |
| ノーマルバナー(RTL) | banner-772×250-rtl |
| Retina用バナー | banner-1544×500 |
| Retina用バナー(RTL) | banner-1544×500-rtl |
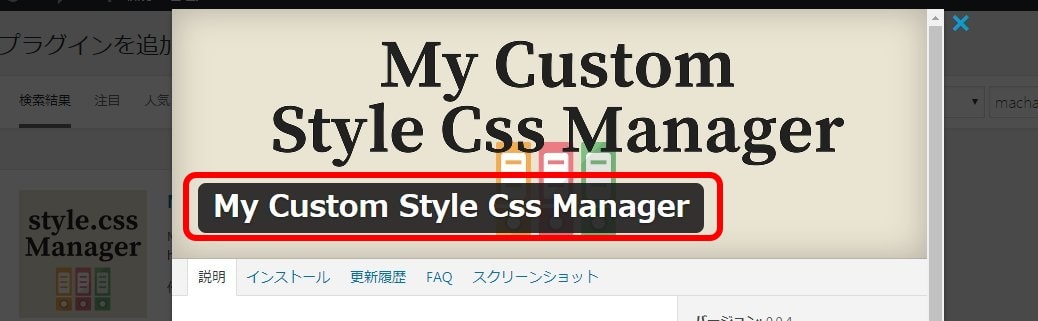
このヘッダー画像ですが、管理画面から表示するとプラグイン名が上に表示されるので、それを考慮したデザインが良いと思います。
画像の中にプラグイン名は不要ですね。。。

アイコン画像を設定する
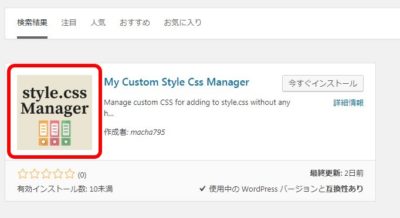
アイコン画像は色んな場所に使われます。
プラグインのページや管理ツールで検索した時に表示されます。
画像形式はpngかjpeg、もしくはSVG形式が使えます。
| 用途 | ファイル名 |
| ノーマルアイコン | icon-128×128 |
| Retina用アイコン | icon-256×256 |
| SVG(無くてもOK) | icon.svg |

tagsを作る
バージョン名(0.0.1など)でtrunkからtagsを作ります。
tagsを作成するとインストールされる時の参照先がtagsになるそうです。
readme.txtなどの設定がある程度固まったあたりで作成すると良さそうです。
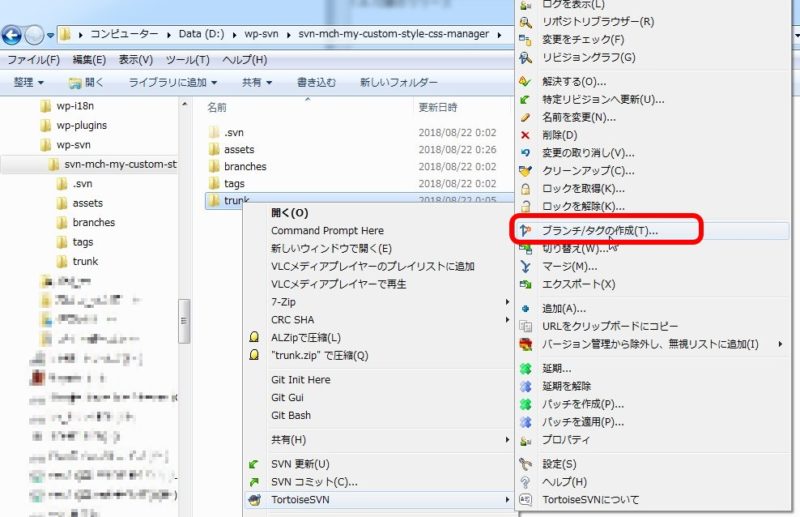
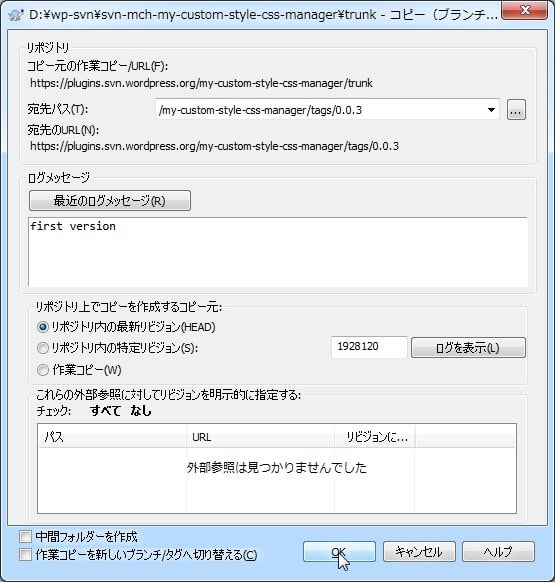
TortoiseSVNでタグを作成する
TortoiseSVNを使ったタグの作成方法を説明します。
trunkを右クリックし、「TortoiseSVN > ブランチ/タグの作成」を選択します。
宛先パスを「プラグインフォルダ名/tags/バージョン」にします。
コピー元は「リポジトリ内の最新リビジョン」を選択して、よければOKボタンを押します。
終わりに
これでプラグインを申請から公開して初期設定まで完了しました。
私は英語には全く自信はありませんが、Google翻訳を使って公開できました。
公開して気づいたのですが、readmeが日本語化されてないし、「このプラグインはまだ日本語に対応していません。翻訳を手伝いましょう。」と表示されています。
日本語対応については今後説明します。














コメント